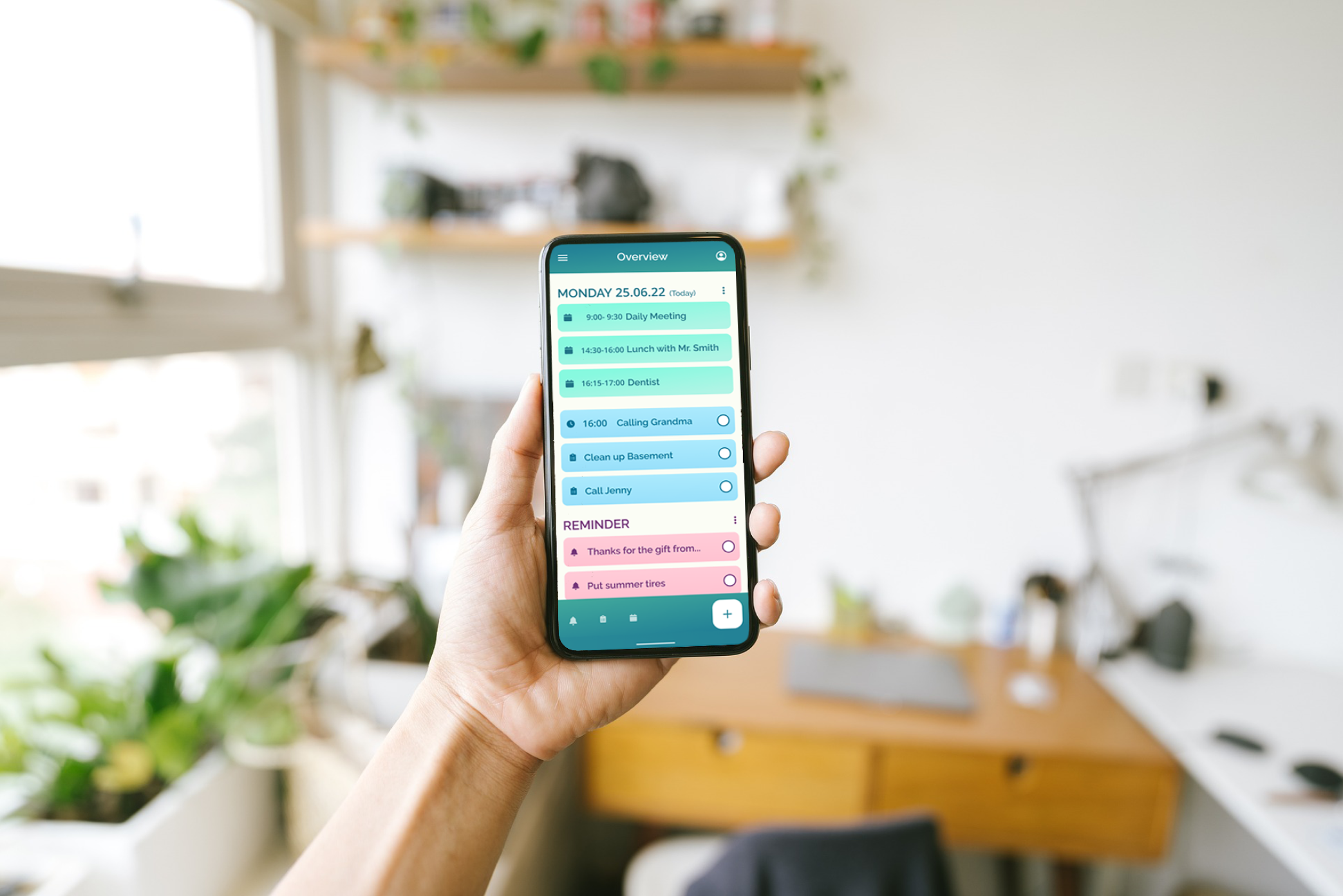
Easy task management with TASKLY
A project from scratch to product
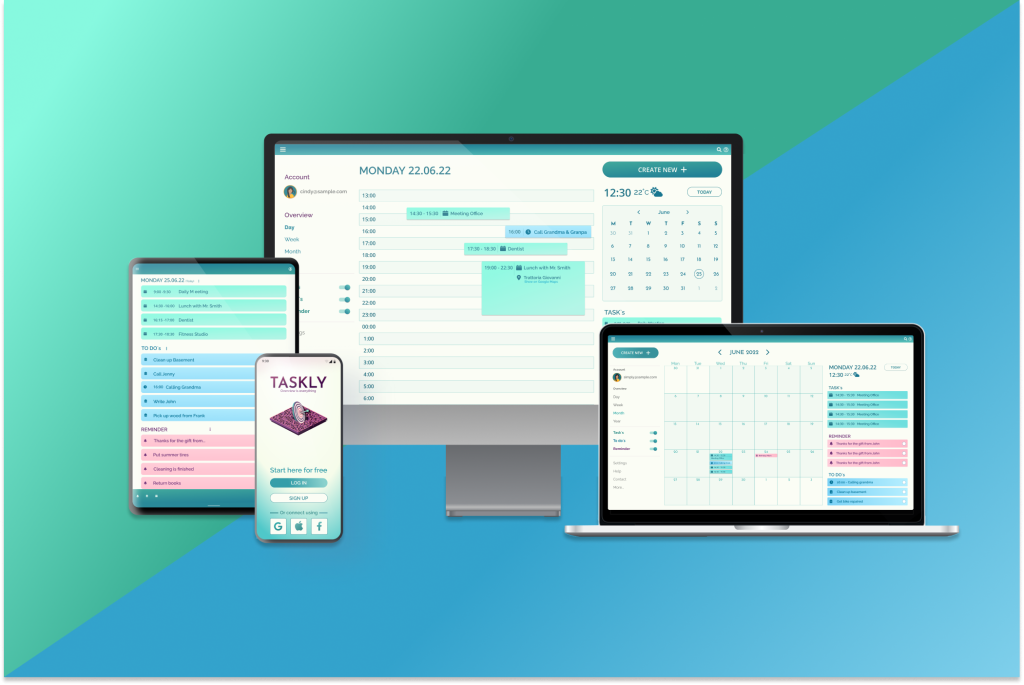
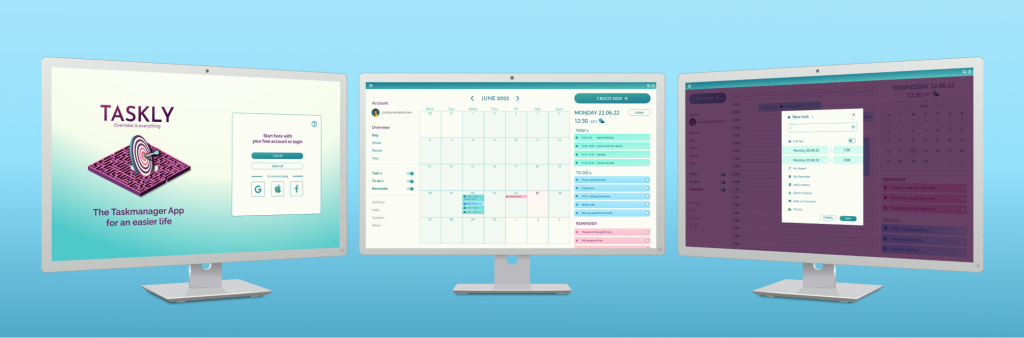
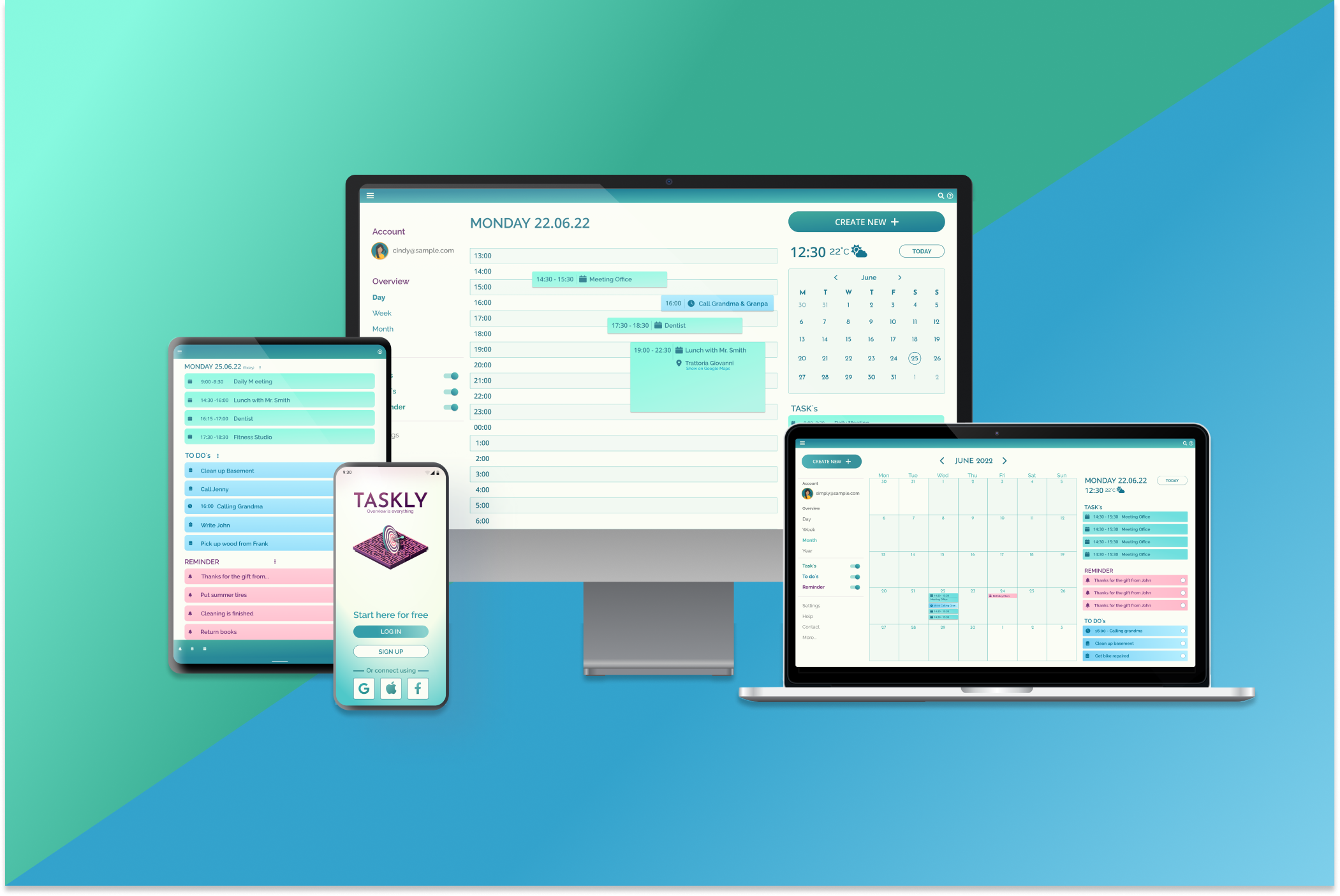
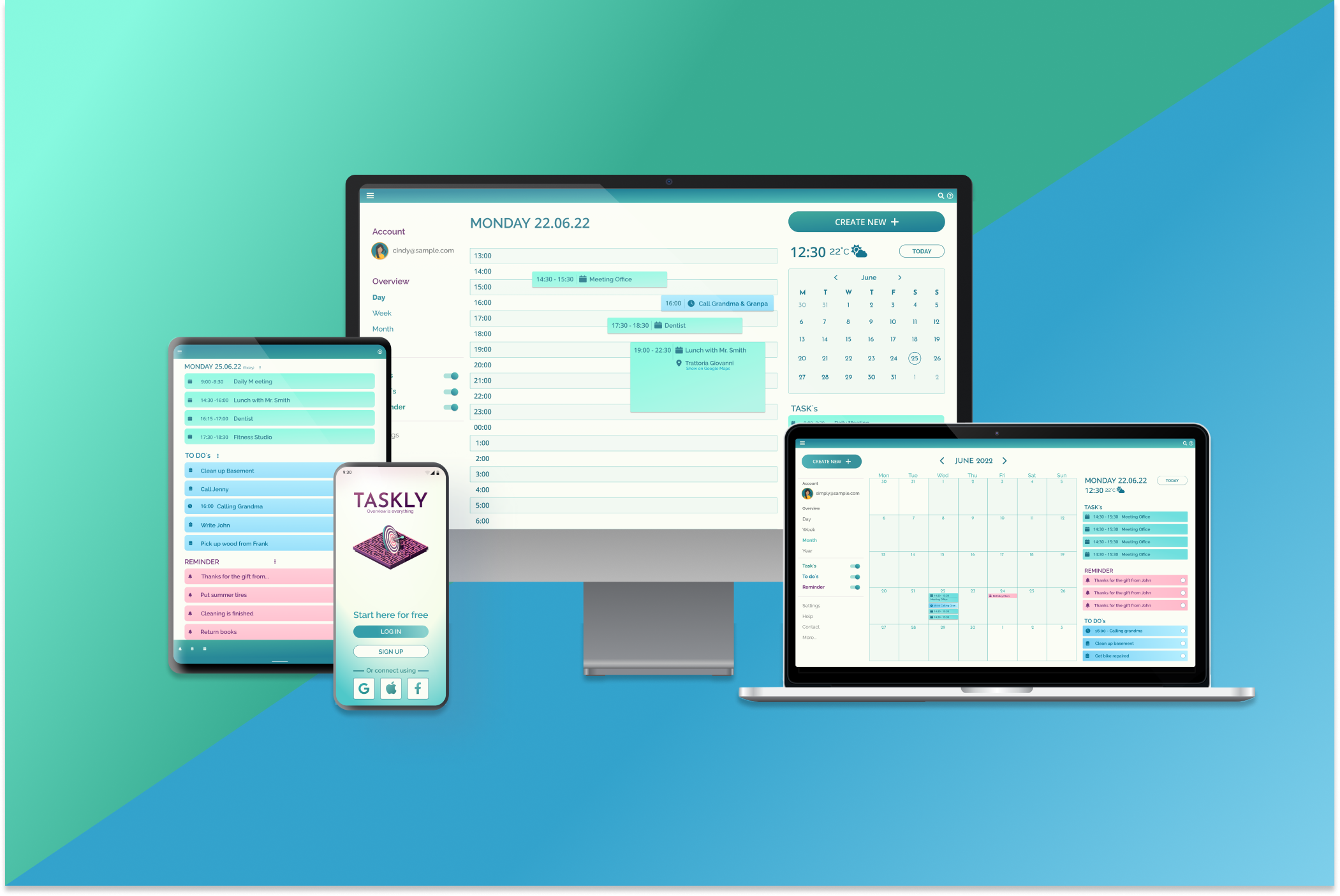
Desktop & Mobile Devices
Complete development of a task management application with a focus on the UX design process.
A redesigned version of TASKLY from 2018
As a UX student at Career Foundry, I developed Taskly as a non-commercial project. To show the further development of my skills, I completely reworked the 2018 project and came up with a redesign.
My Role:
UX/UI Design Student by Career Foundry
The techniques and tools I use include
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting
- Paper prototyping & Wireframing
- Usabiliy tests
- A/B testings & Click testings.
- Visual user interface (UI) design with Style guide
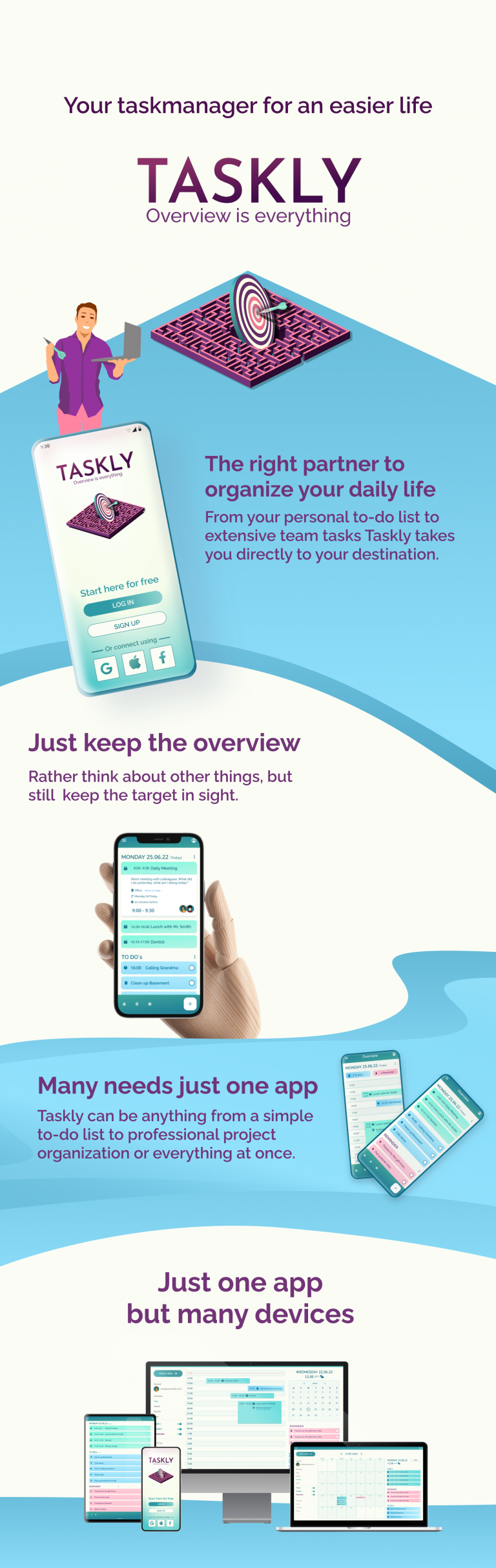
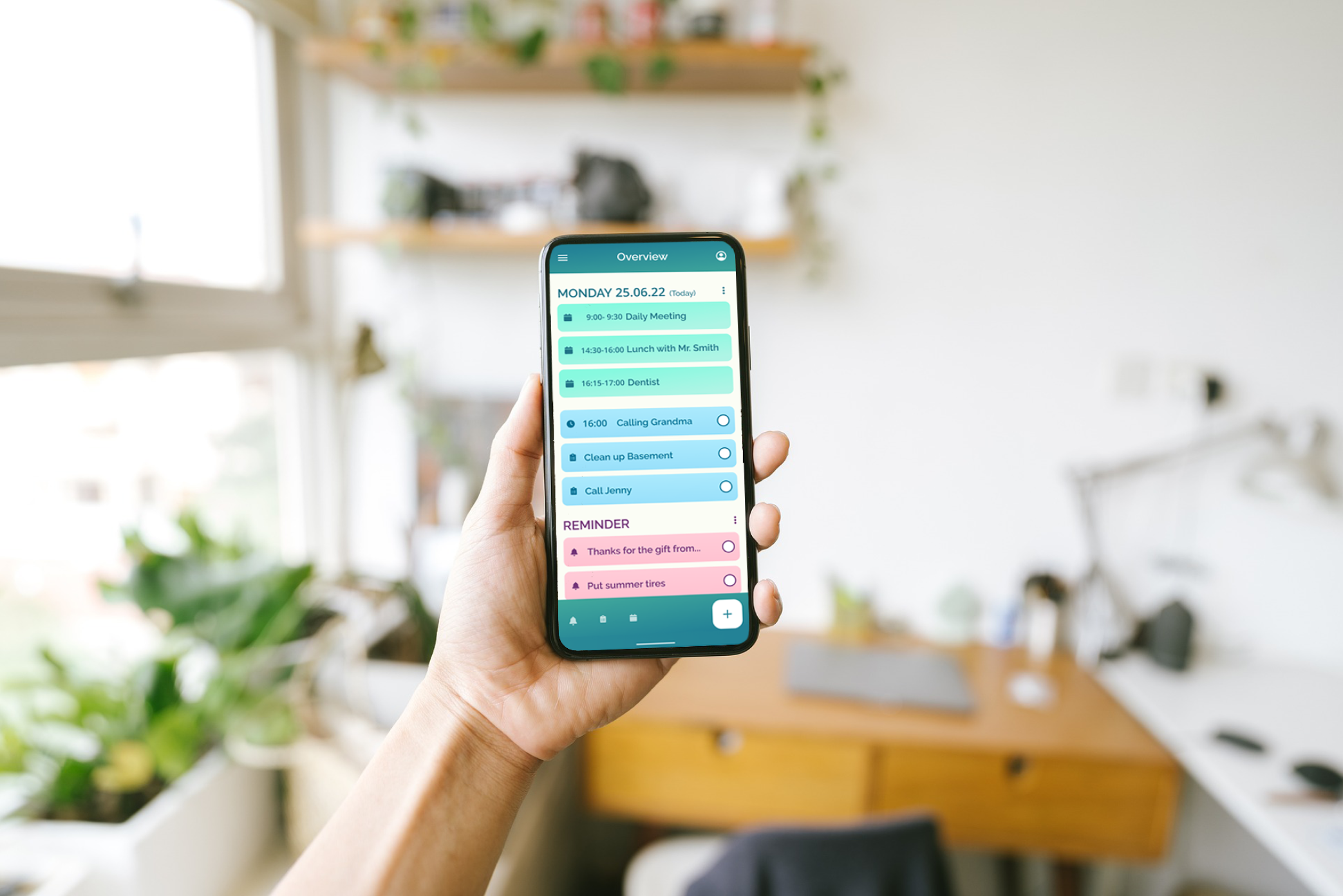
Your taskmanager for an easier life
The right partner to organize your daily life
From your personal to-do list to extensive team tasks takes you directly to your destination
Just keep the overview
From your personal to-do list to extensive team tasks TASKLY takes you directly to your destination.
Many needs just one app
Find a competent partner in private or professional business life.
Taskly can be anything from a simple to-do list to professional project organization or everything at once.

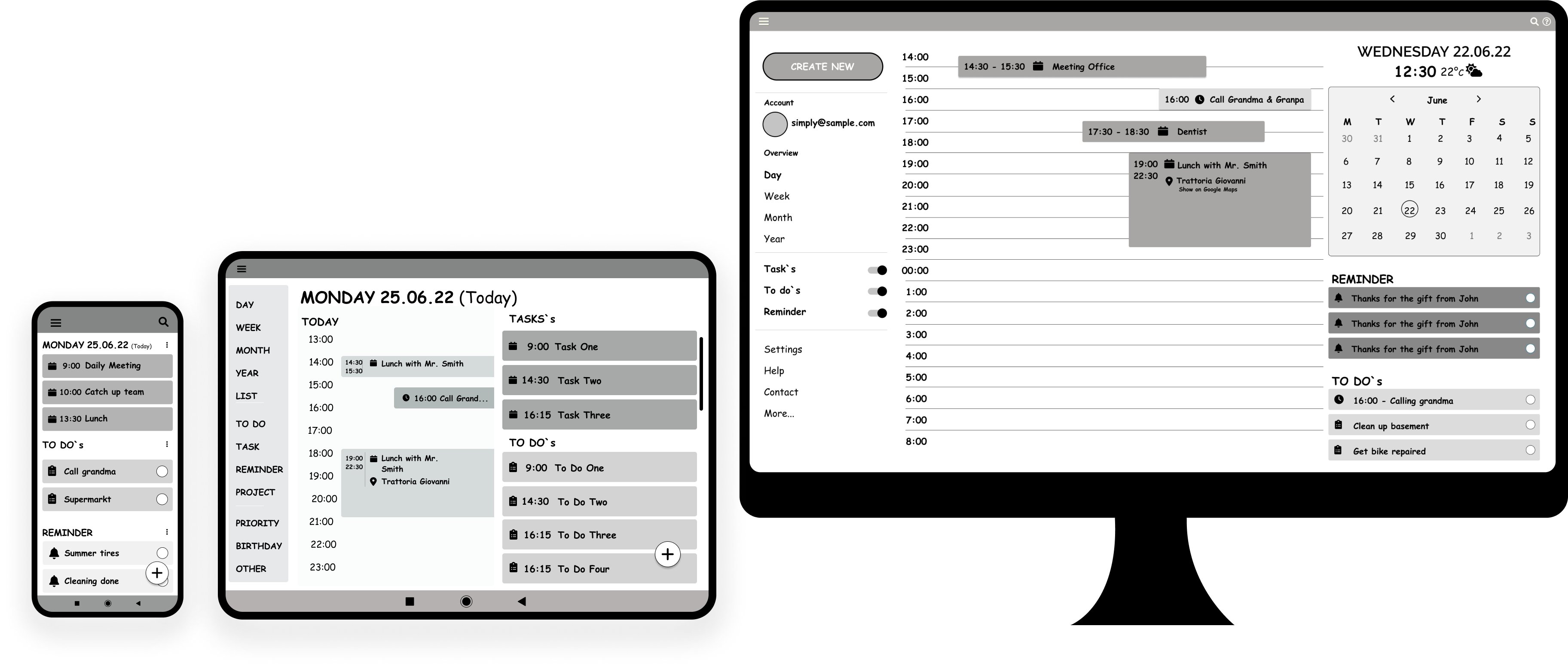
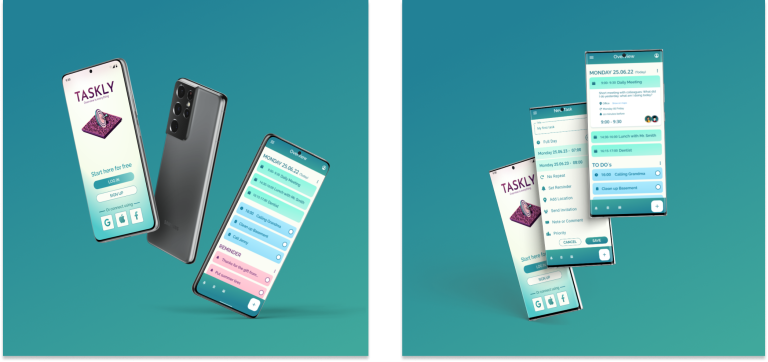
Just one app
but many devices
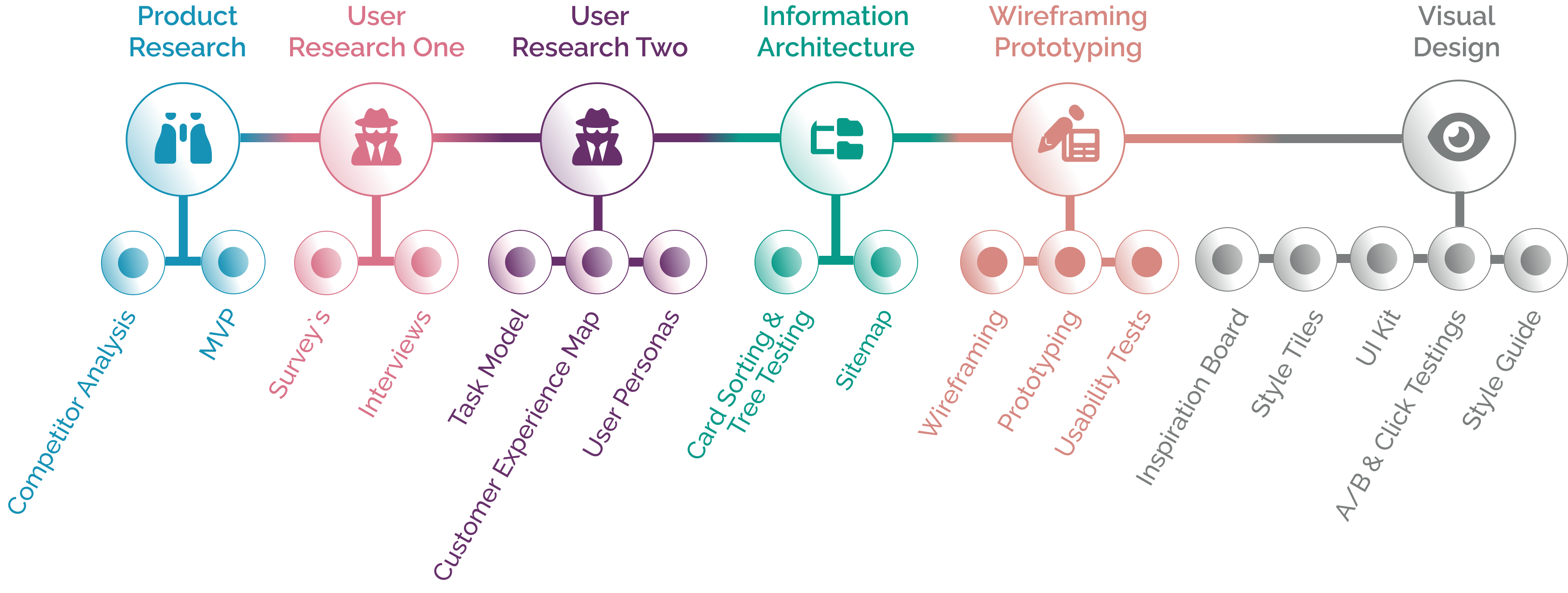
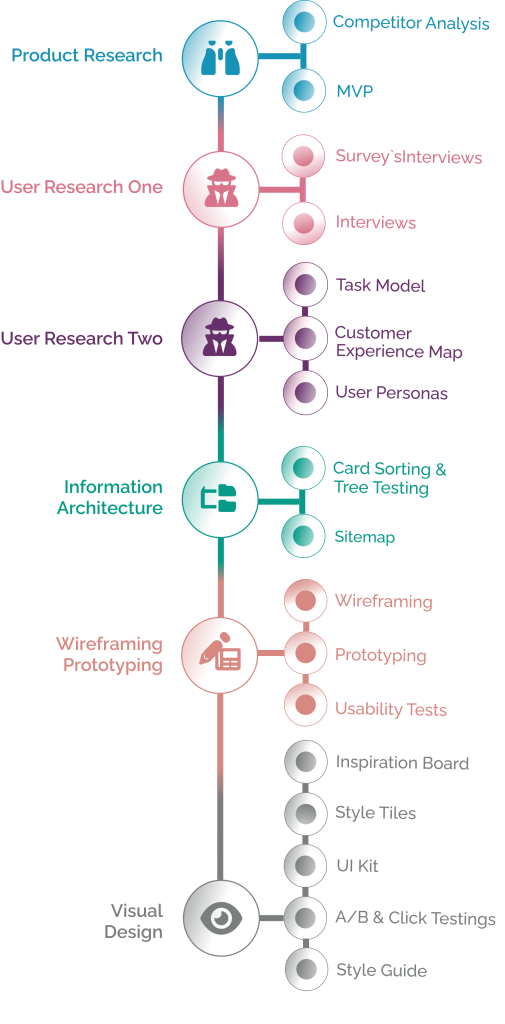
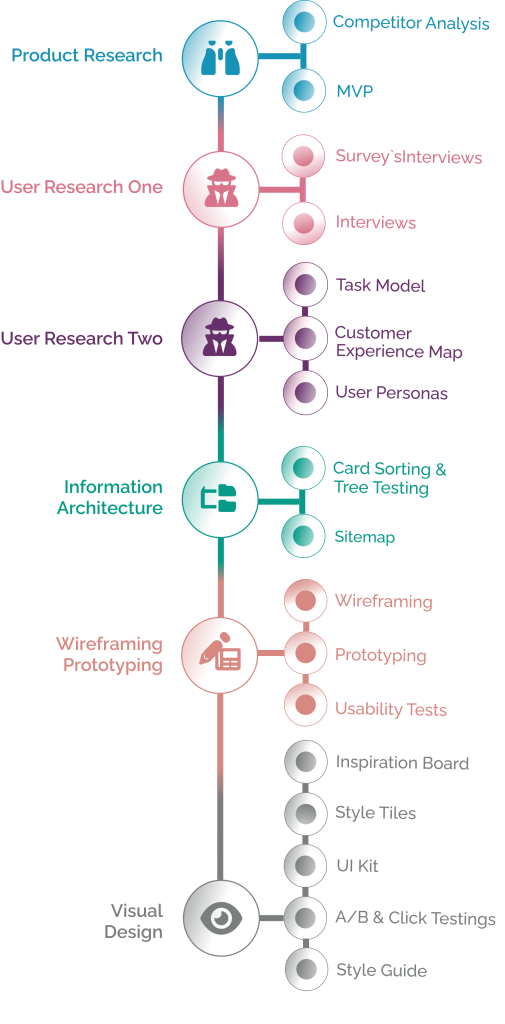
TASKLY`s UX/UI Design Process

The Process:
The design process for Taskly was iterative, with well-founded assumptions and insights validated or invalidated through various techniques. The design was continuously revised based on new findings and results, leading to a user-centered product optimized for production.
The techniques I use include:
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting Paper prototyping & wireframing
- Usability tests
- A/B testings & Click testings
- Visual UI design with style guide

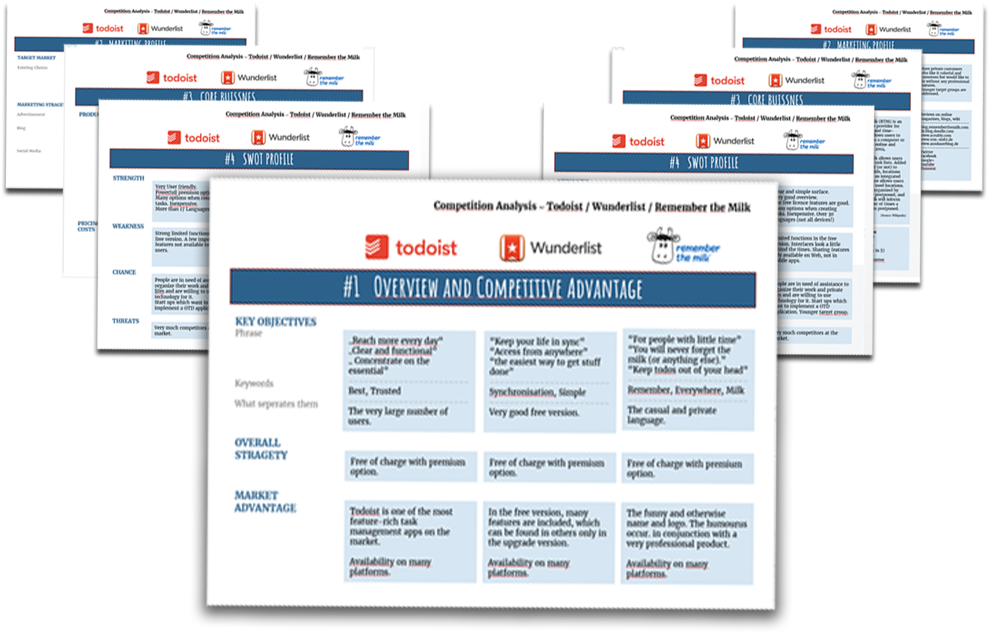
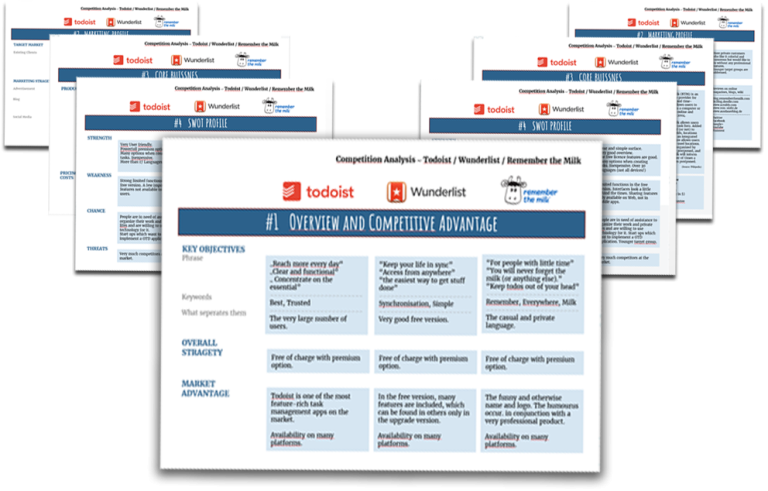
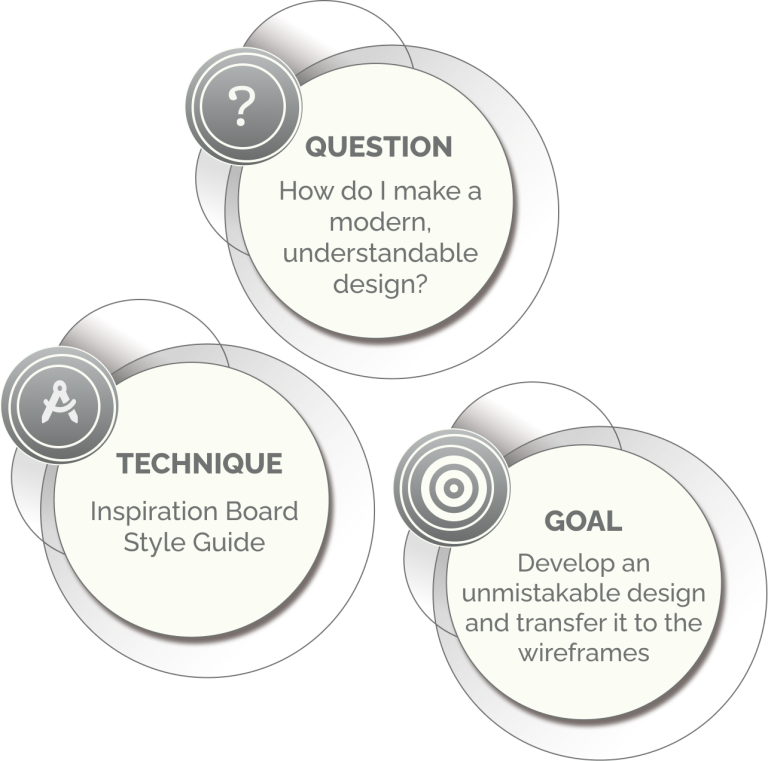
Competitor Analysys
What is Taskly’s target market? Where is the potential target group? What needs do users have and how can an app like taskly meet those needs?
These apps i analyzed in detail in terms of their competitor profile, marketing profile, core buissnes, SWOT profile, UI/UX, content, visual design and performance quality.

Based on the new insights gathered from the competitor analysis, I built a first set of
core features for Taskly.
The Minimal Viable Product
Must have features
- Create task with tags
- Create To Do list
- Create project`s
- Due dates & Remember function
- Sharing tags
Nice to have features
- Prioritising task`s
- See completed task`s
- Easy Sync between devices
- Projects witch indicator colors
- Customizing

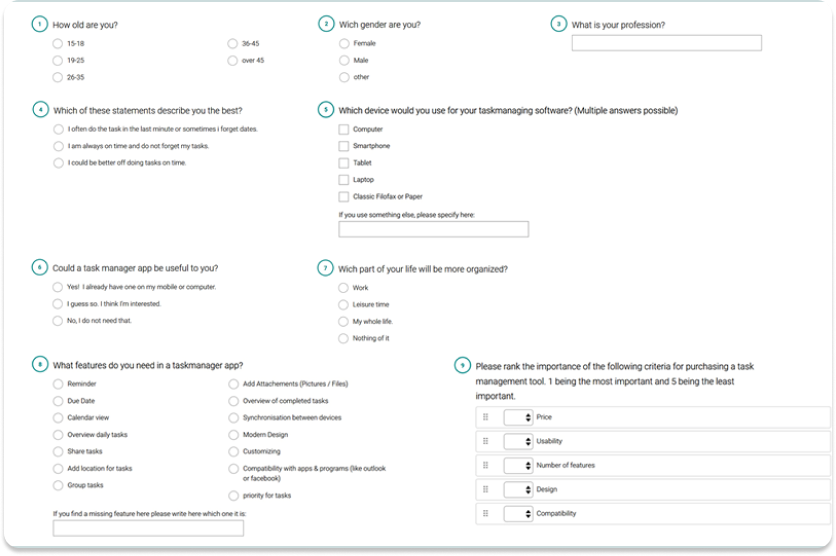
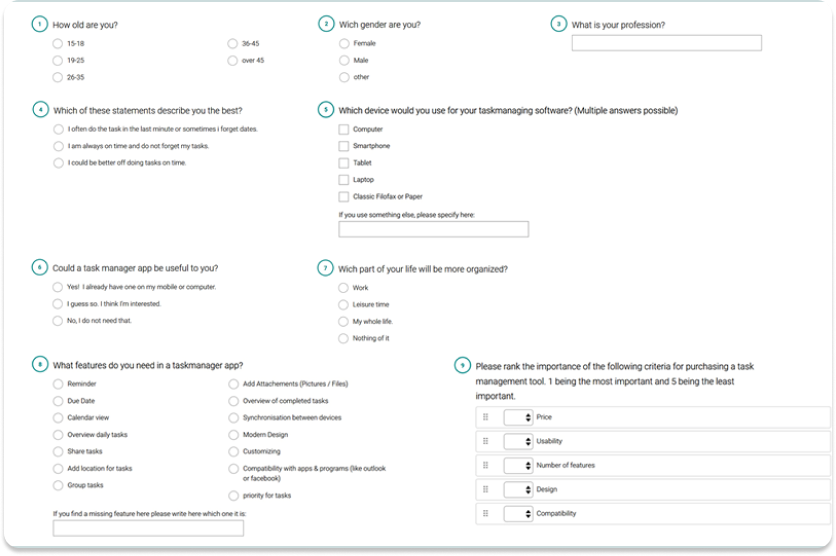
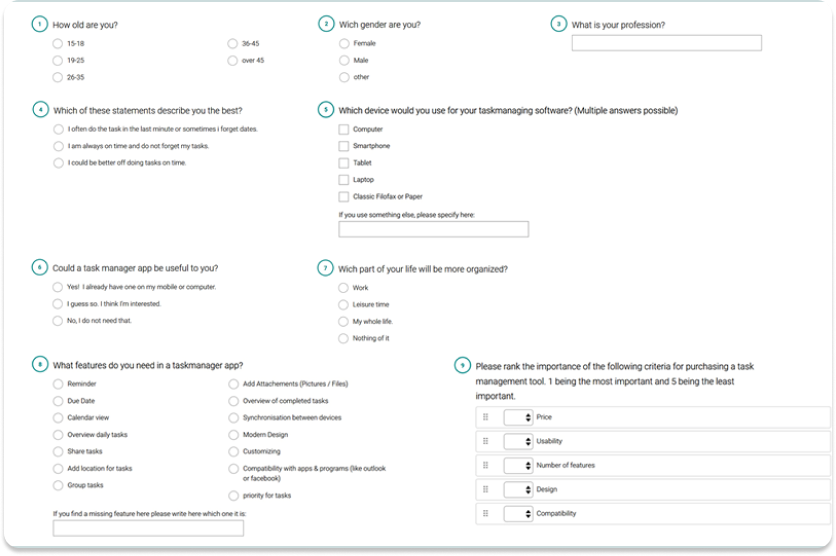
Survey
With a survey, I would like to check the assumptions made in the MVP.
„Daily reminder and reoccuring events in the overview.“
The survey contains general questions about the person and questions related to a task manager app. I asked the participants of the potential target group a total of 9 questions. It turned out that ease of use and features like a reminder are among the most important.
I made the survey with the help of SurveyMonkey.


Interviews
After analyzing the task manager market and competitor products. After gaining insights from the survey, I went into even more details in the interviews.
After the questions about occupation and age, the questions are more about daily life in relation to a task manager app.
Do they already use a task manager app? If not, what would be the need? If yes, which one If yes, what problems do they face and what would be suggestions for improvement?
Later, I will show a list of features and ask you to name the ones that are important to you personally.
„What are your favorite features, which do you use the most?
„Daily reminder and reoccuring events in the overview.“
„What was worse than the current app?“
„I could not invite people to appointments and design and
construction was not so nice.“
„Has your app a calendar overview and do you use it?“
„No calendar view but I would like to have a calendar view.“
What are the most important
features for you from the list?“
„Calendar overview, overview
completed task, task with priority, share tasks, group tasks.“
MVP Review I
In the MVP analysis we have
the following results for Taskly:
In the SURVEY we have the following results for Taskly:
Must have features:
- Create a task with tags
- To Do List
- Create projects
- Due date with reminder
- Sharing Tasks
Nice to have features:
- Prioritising tasks
- Easy sync between devices
- Projects with color
- Customizing
Core features:
- Create tasks with location
- Set reminder
- Calendar overview
- Due date
- Priority for tasks
Criterias:
- Easy and clear usability
- Good free license
- Synchronization between devices
- Compatibility
The results show that a point, that plays an important role here is the extensive free license. The idea of customizing the app is less interesting.
According to MVP, survey and interview, we have the following list for Taskly:
Core Features:
- Create tasks with priority/tags
- Calendar overview
- Set reminder
- Task overview
- Due date
- Sharing
Criterias:
- Simple and clear usability
- Clear design
- Extensive free license
- Synchronization between devices
- Compatibility
Nice to have
- Notes feature
- Compatibility with other Applications
- Adding nitifications and attachements
- Create a task with tags
- To Do List
- Create projects
- Due date with reminder
- Sharing Tasks

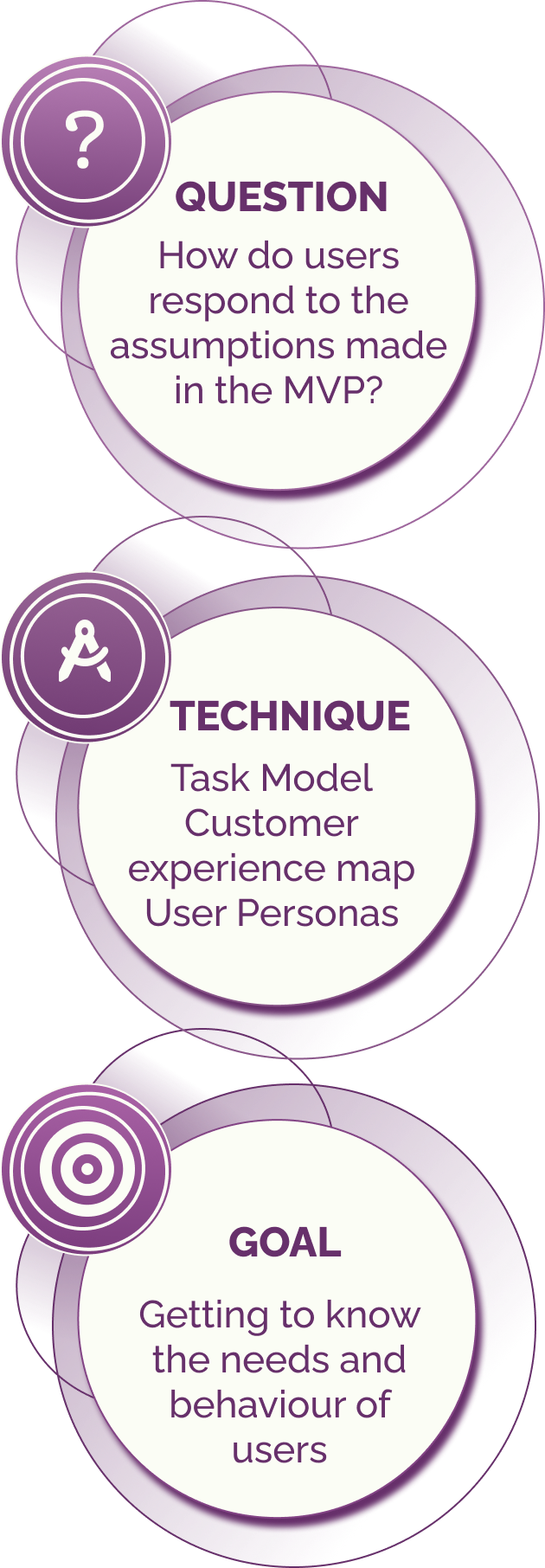
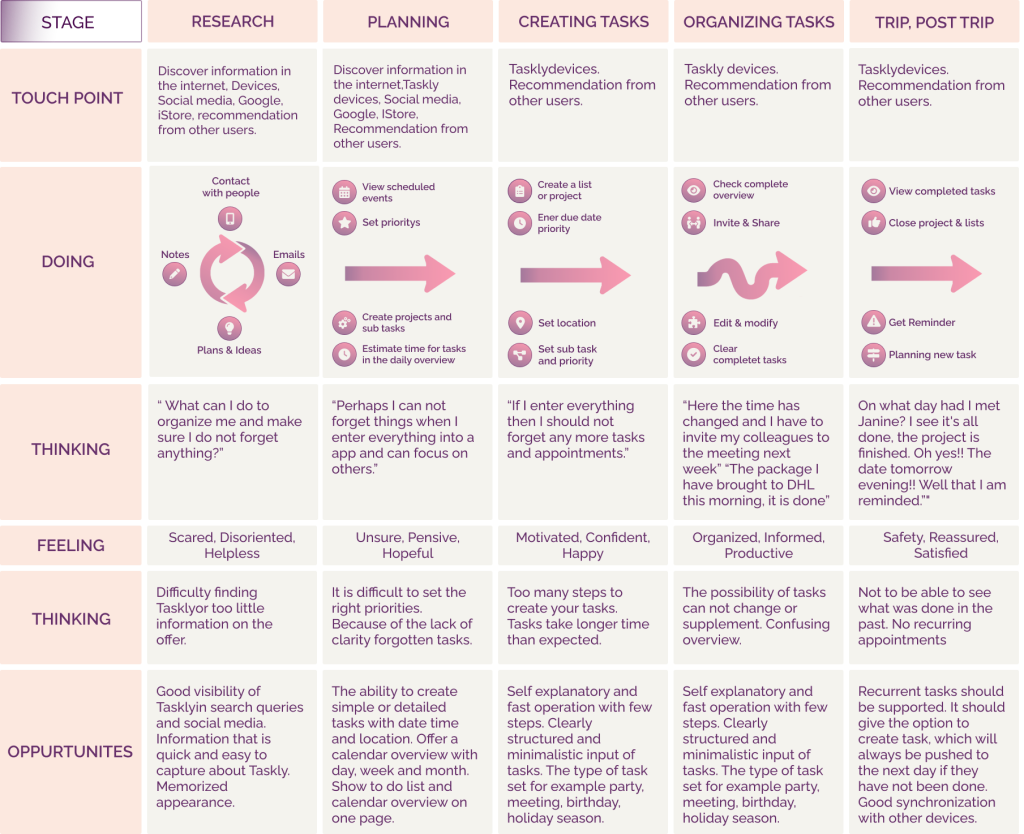
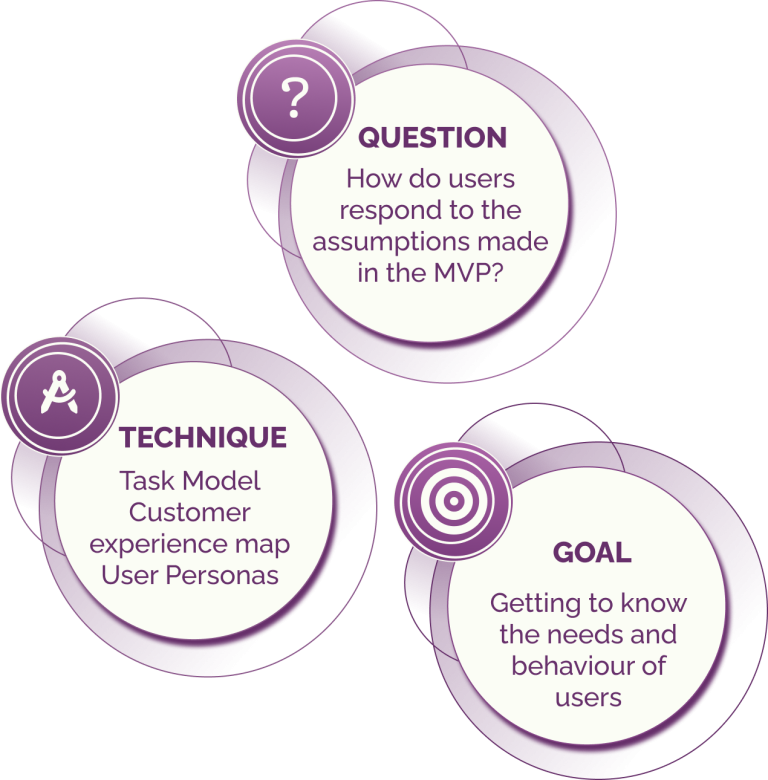
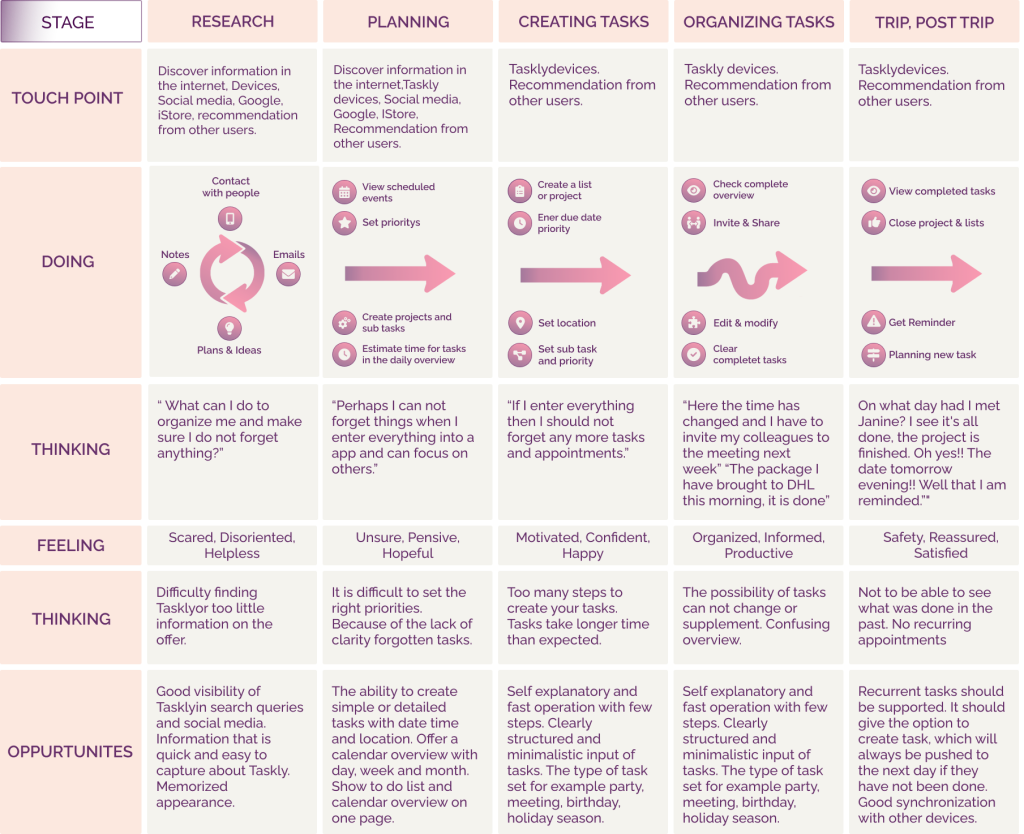
Task Model, User Personas & Customer Experience Map
To understand more precisely what the needs of the users are and how the design can be designed accordingly, I have created a Task Model, a Customer Experience Map and User Personas.
Task Model

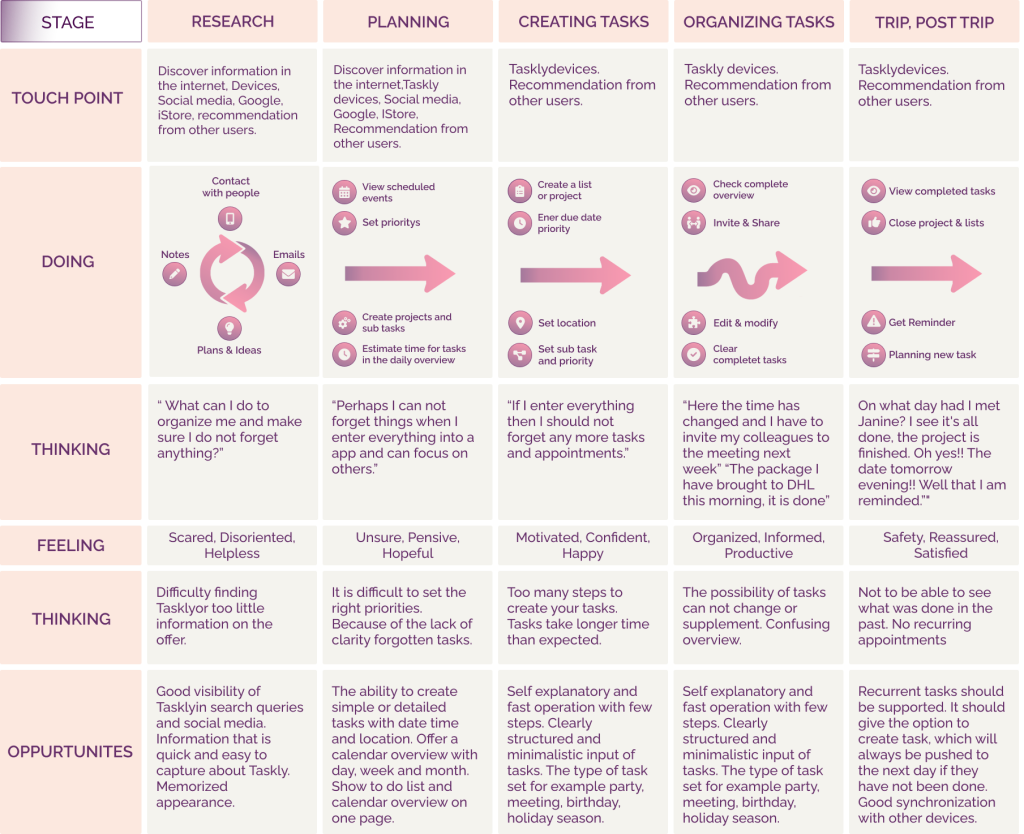
Customer Experience Map

User Personas


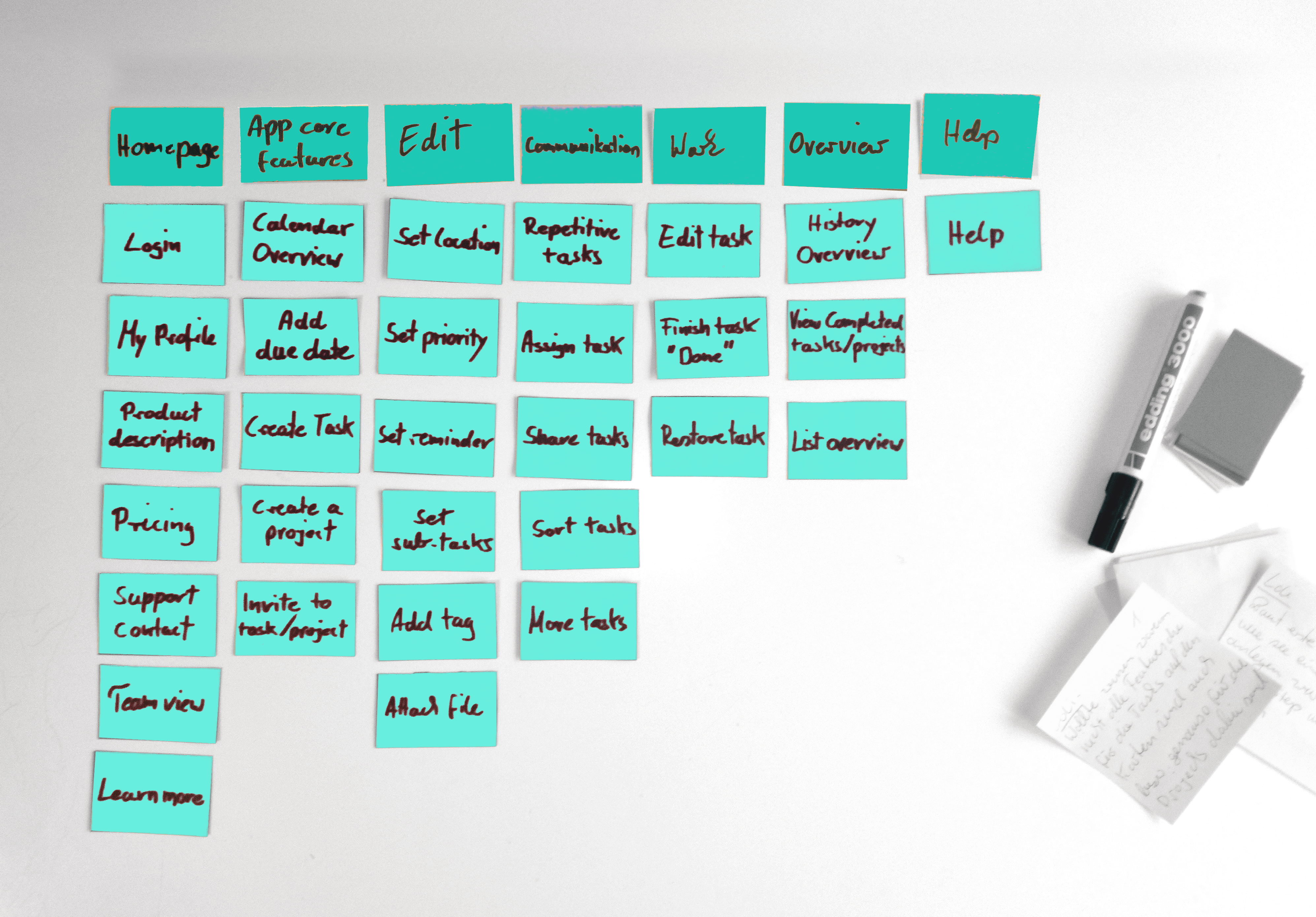
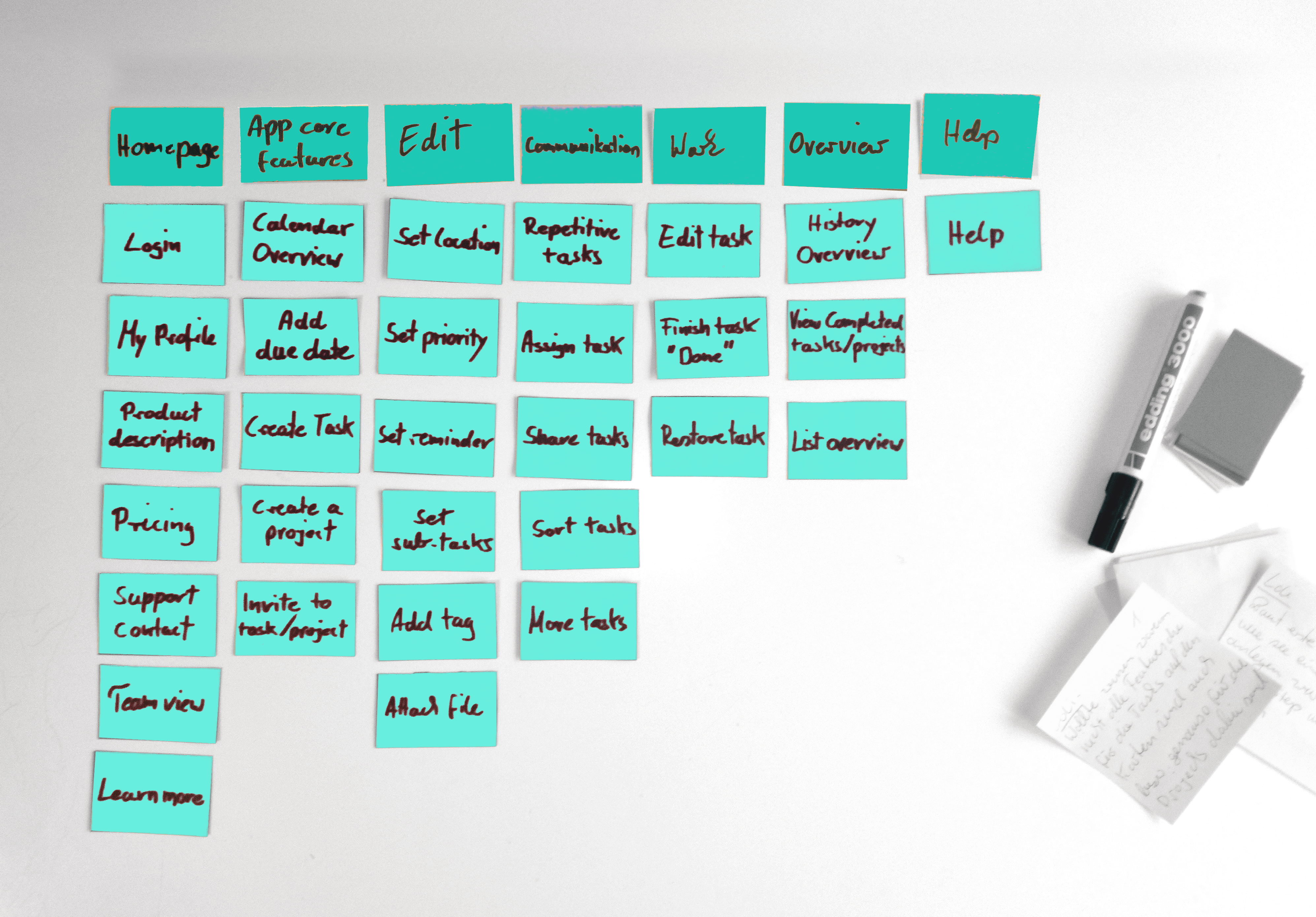
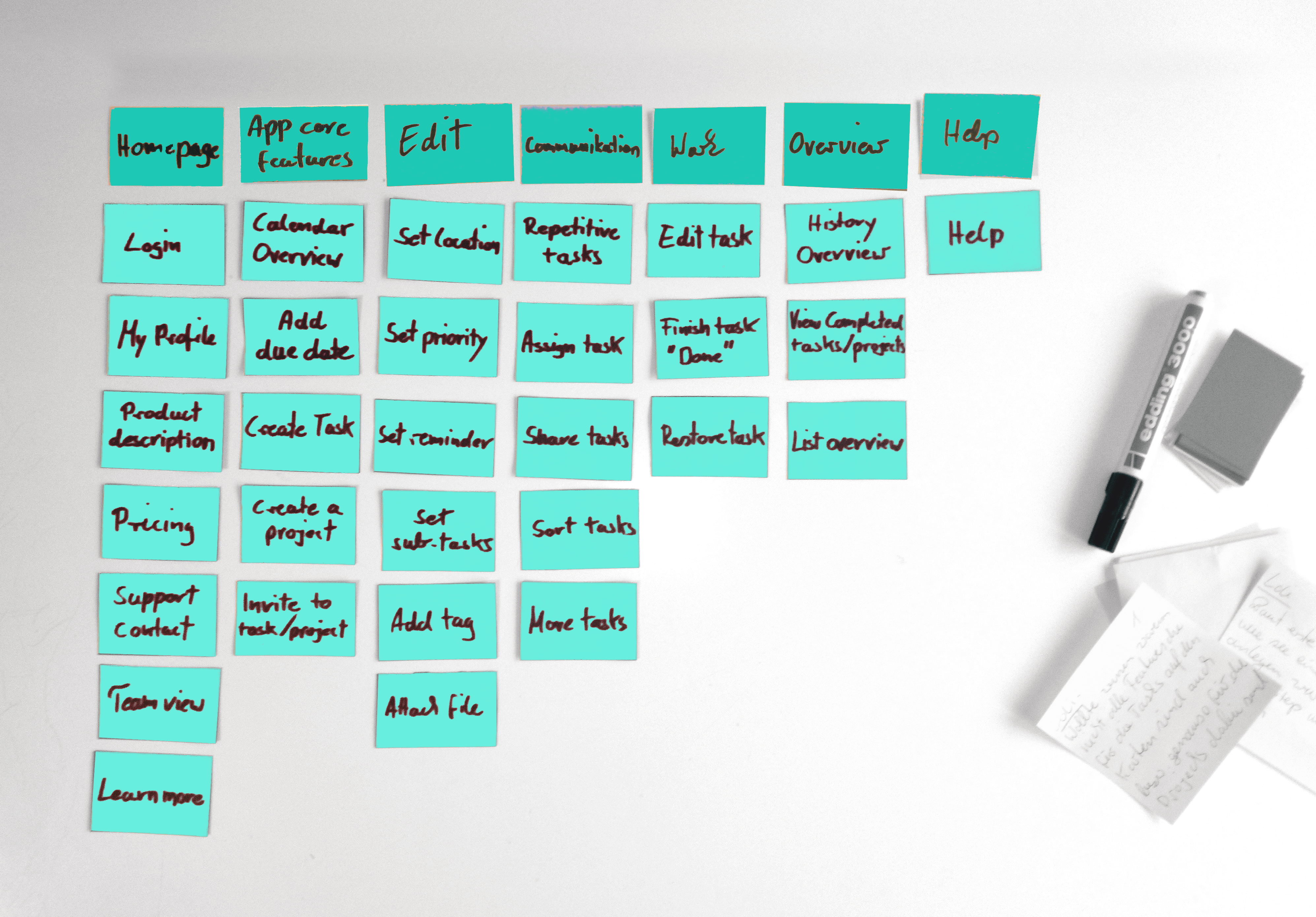
Card Sort & Tree Testing
Before I started creating the sitemap I conducted a combined card sort and tree test with participants.
The people are of different ages and have a completely different background. One person (Toni) is familiar with the project, the other`s are not. I have visited the people to carry out the card sorting with them. The people are recruited from friends and family


All participants differentiate between the app itself and the homepage. The group was named “Homepage” and “Product Site”. All overlaps, such as “Product description! “Learn more“, “Pricing” and “Support&Contact”. All participants have created a group called “App core features” but put different cards in it.
The card sorting test provides support for the sitemap, which I will build up next based on the previous findings.
The card sorting can also be compared with the results of MVP, interviews and surveys to detect and analyse strong deviations.
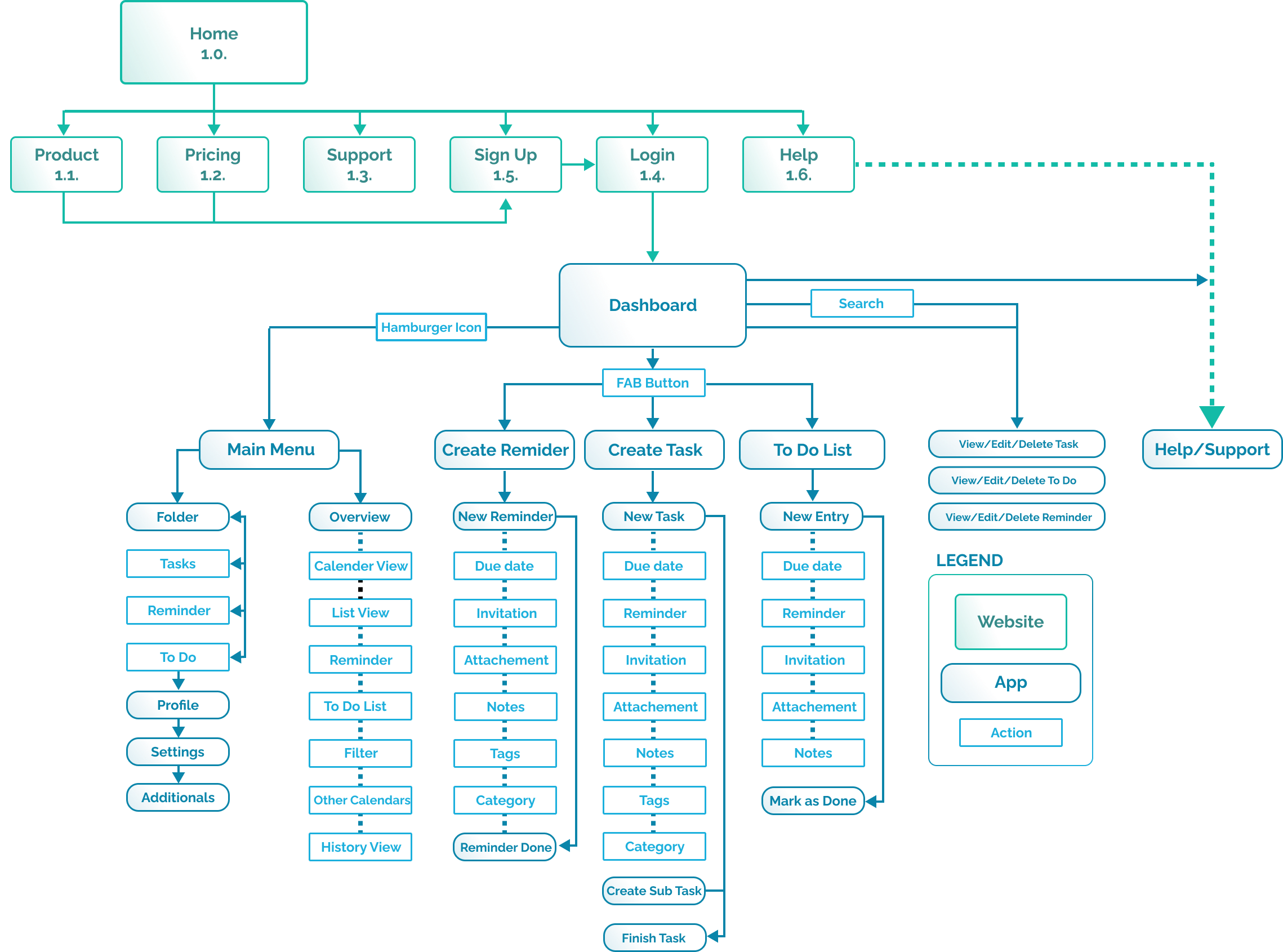
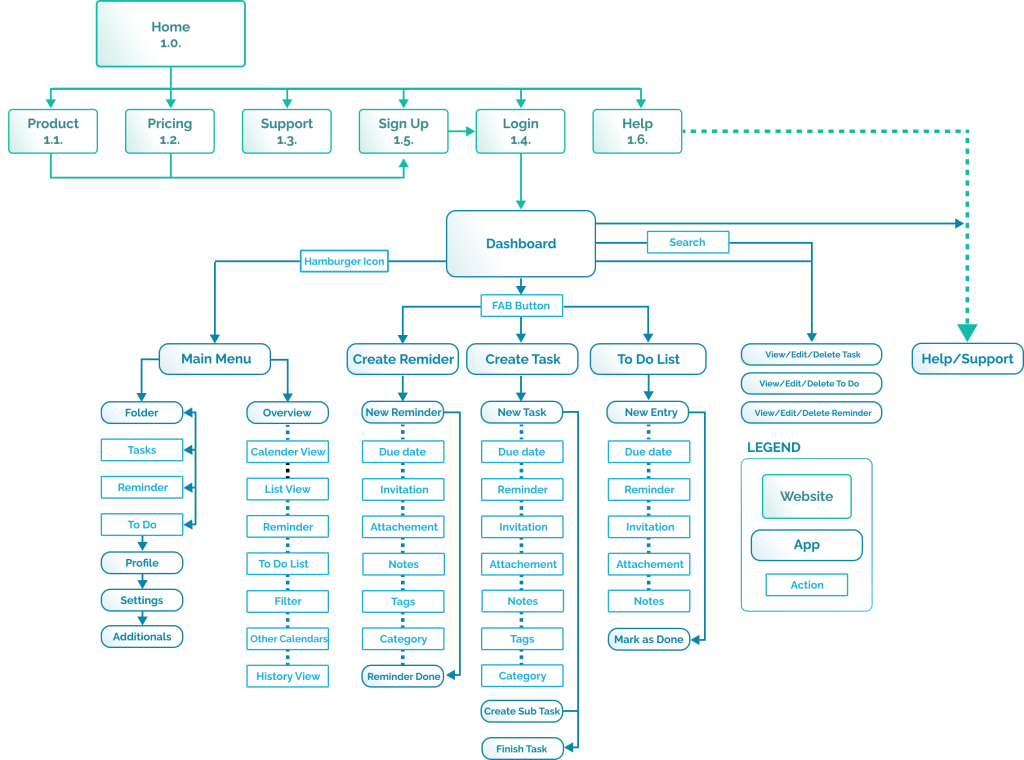
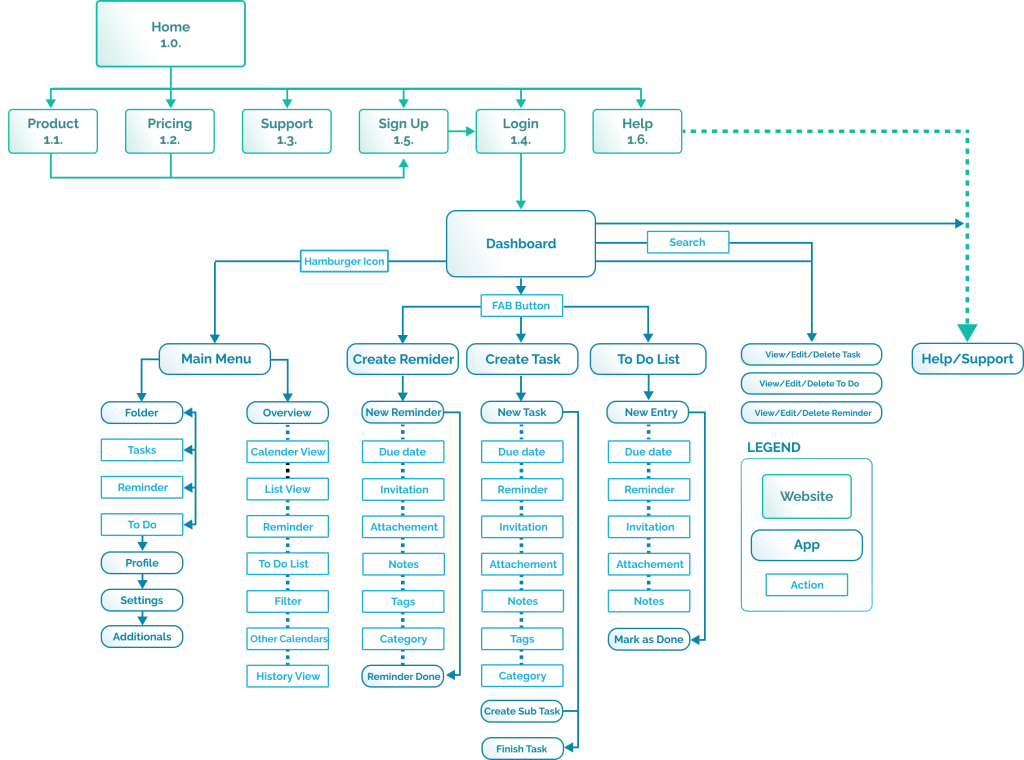
Sitemap
Here in the sitemap you can see the structure of Taskly and the order of the pages.
It starts with “Home” on the website. After the sign up or login process you will directly to the dashboard of the app.


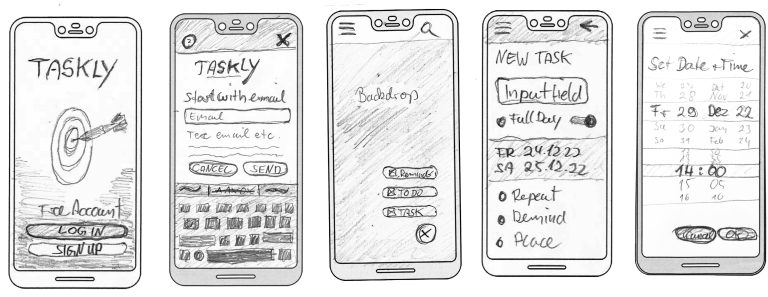
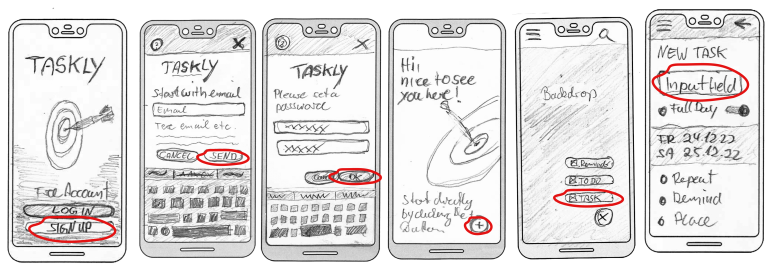
Wireframing & Paper Prototyping
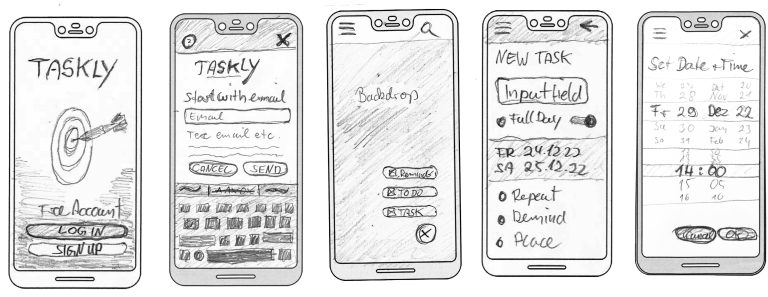
I sketched pen & paper wireframes with a consistent and user-friendly layout that works for all MVP functions on devices and communicates with the user.
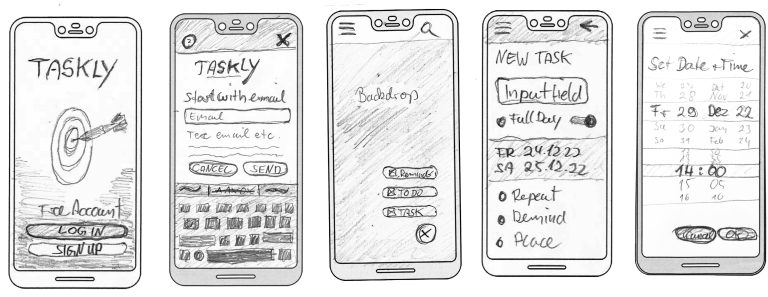
Pen & Paper Wireframes
The concept can already be seen in these examples, and the first user flow tests can be carried out without spending much time.

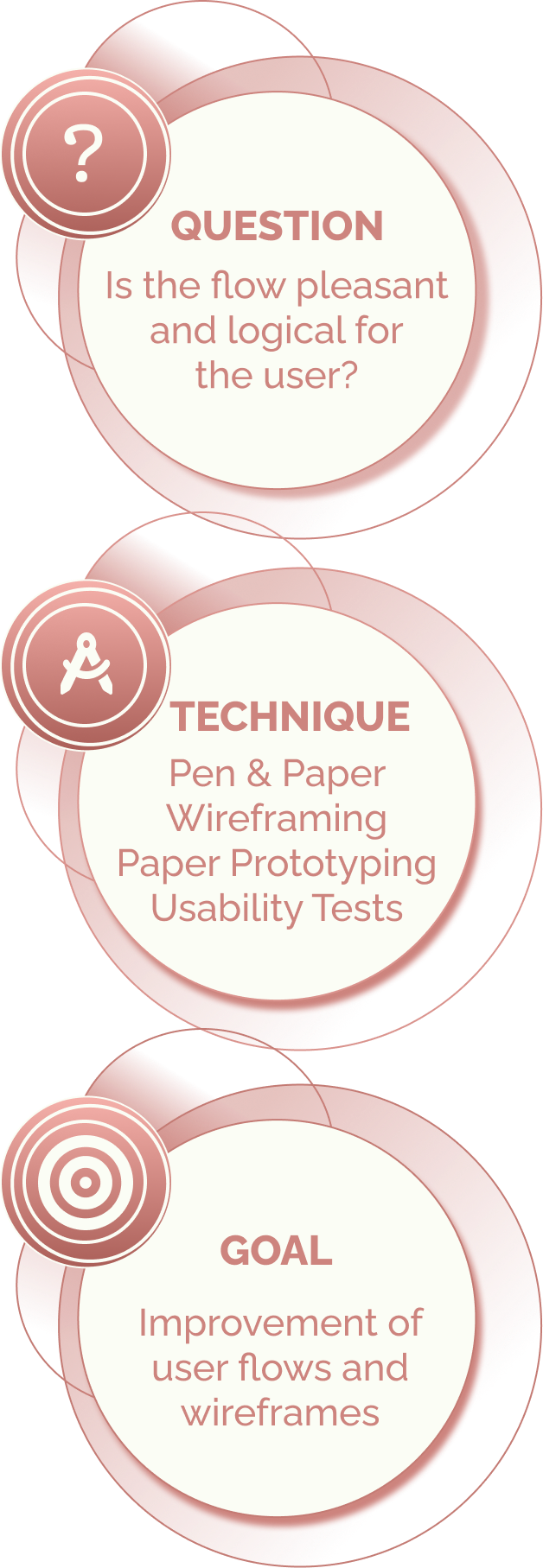
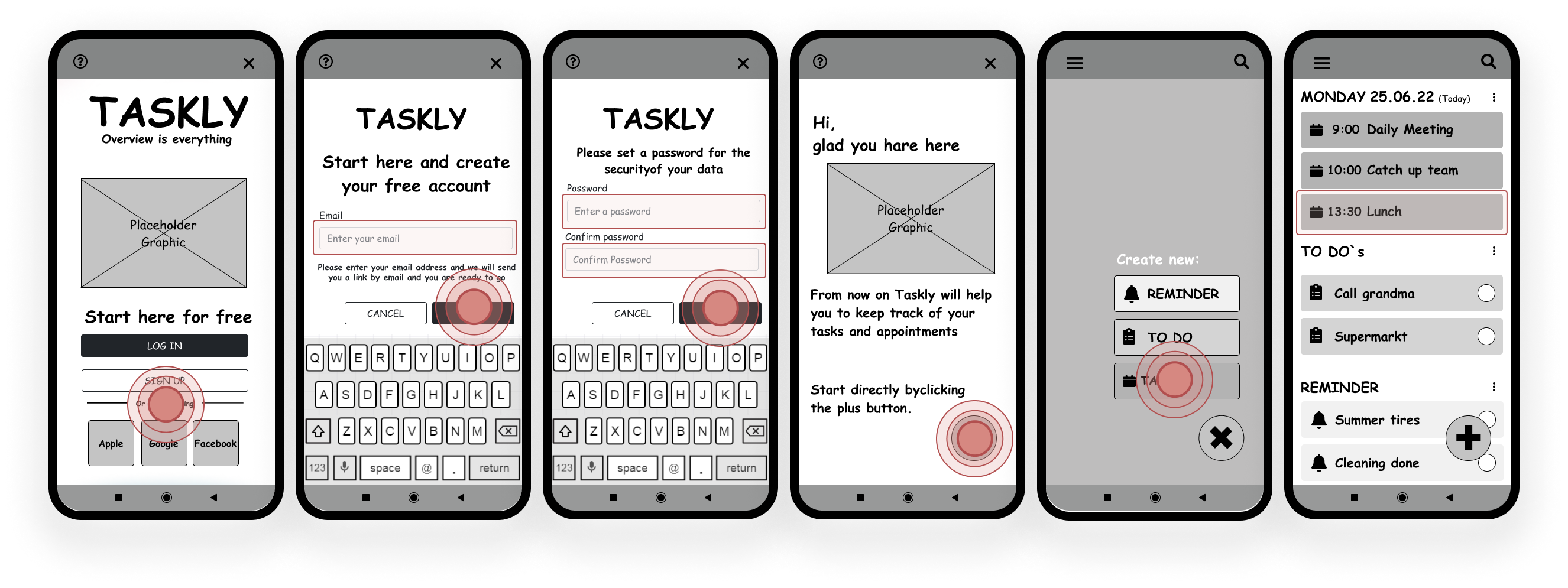
Usability Tests
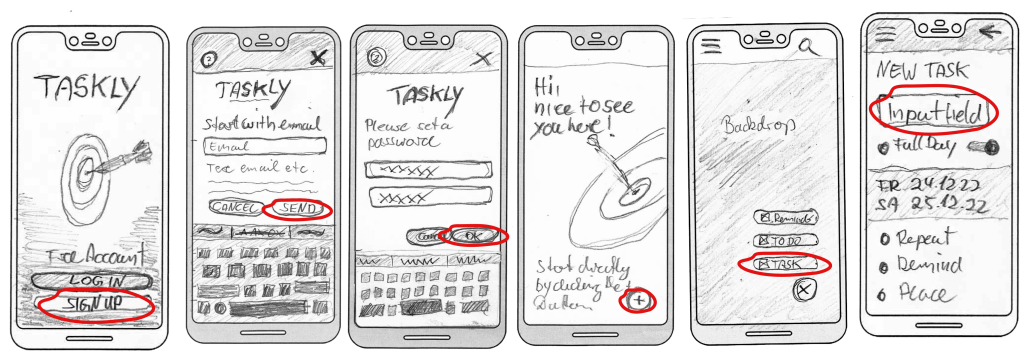
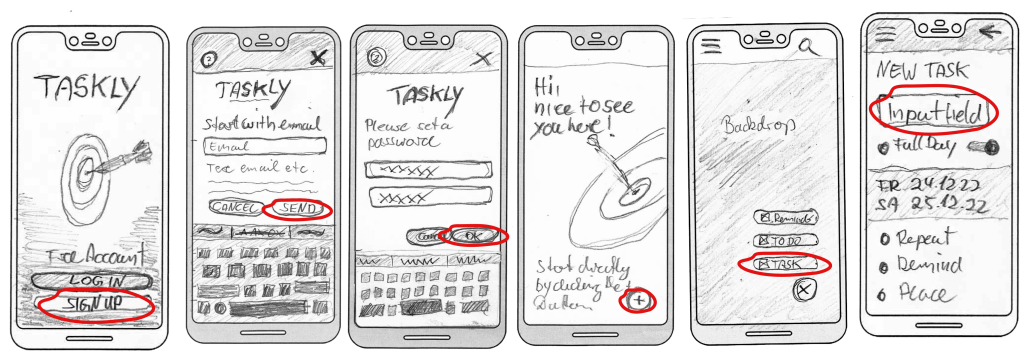
Sign up till create task user flow

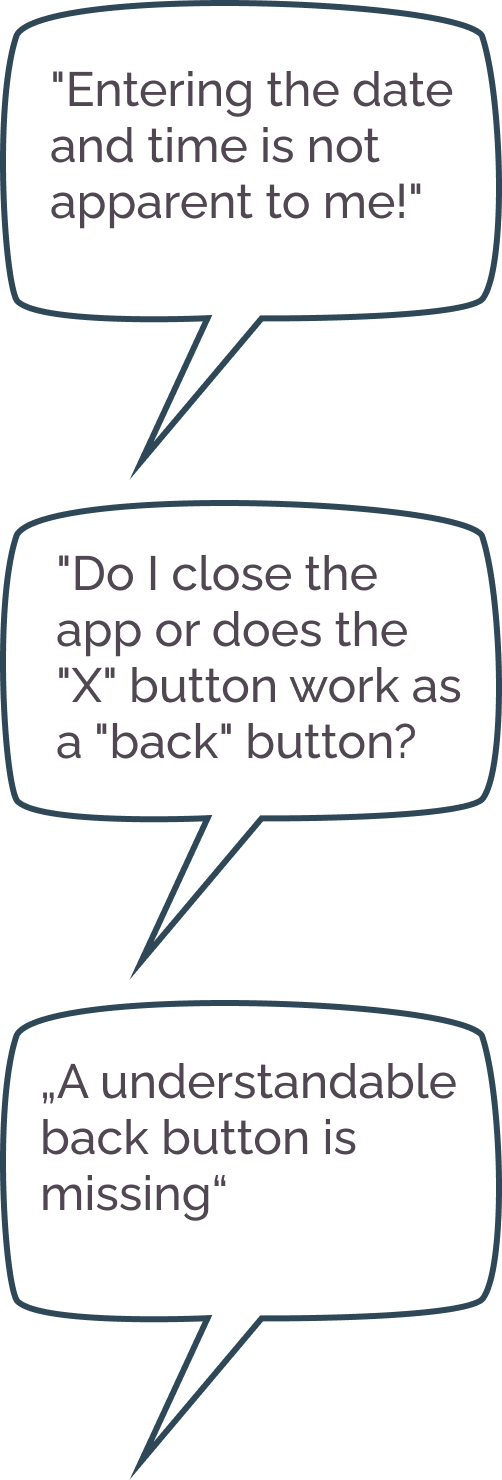
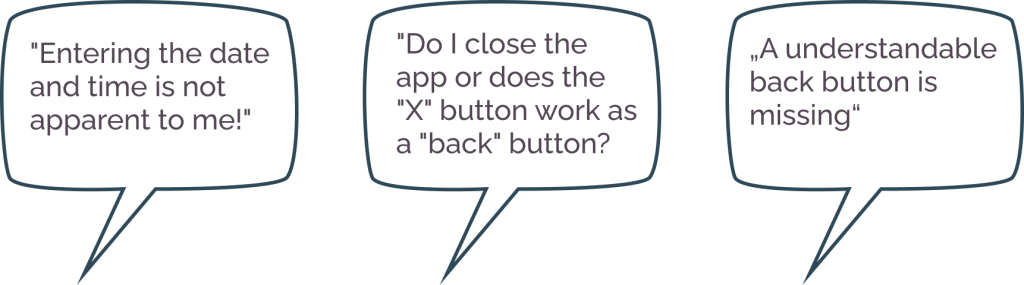
Reactions to the individual screens
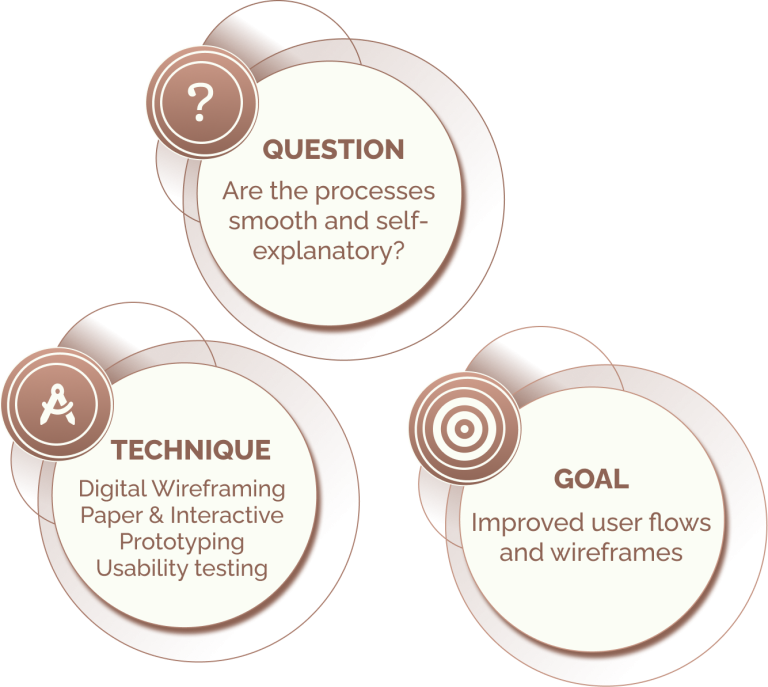
Improved User Flows & Wireframes
The test with the Paper Prototype`s was very informative and showed many positive as well as negative results.
All in all, the users find the views understandable and orderly. The self-explanatory requirements were also met. The size and layout of the navigation seems comfortable for everyone and ran smoothly without explanations. The functions and windows were mostly well understood and did not leave any questions unanswered.
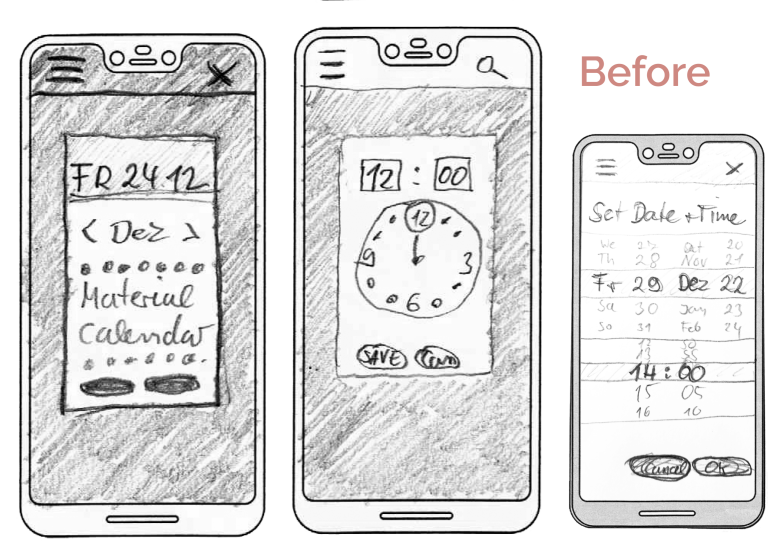
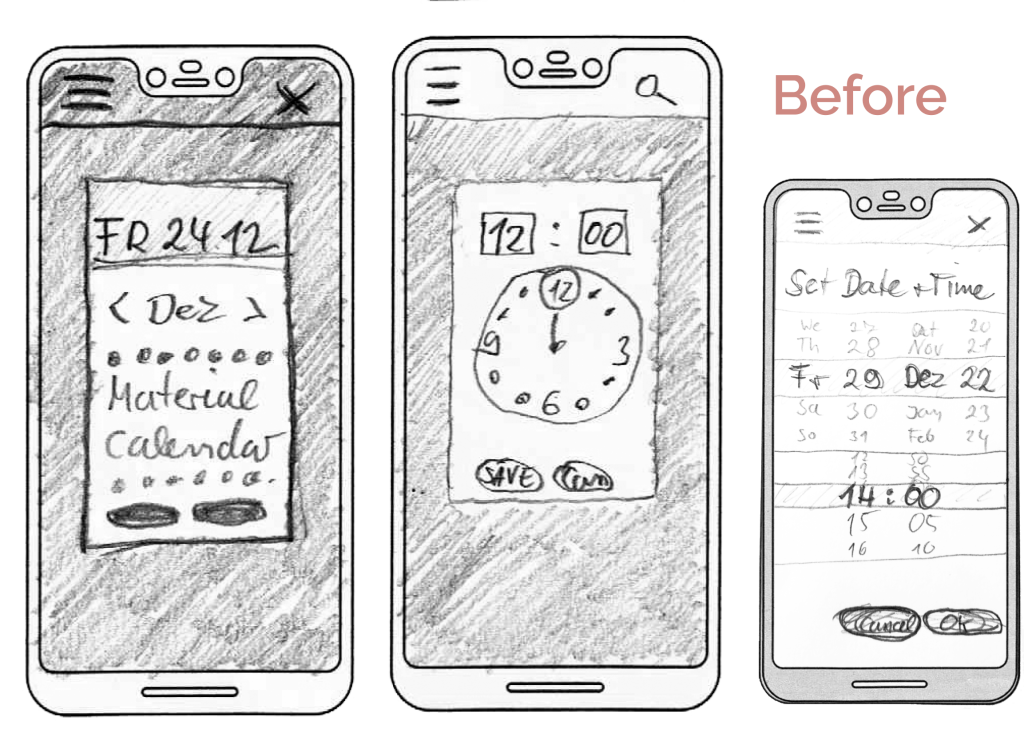
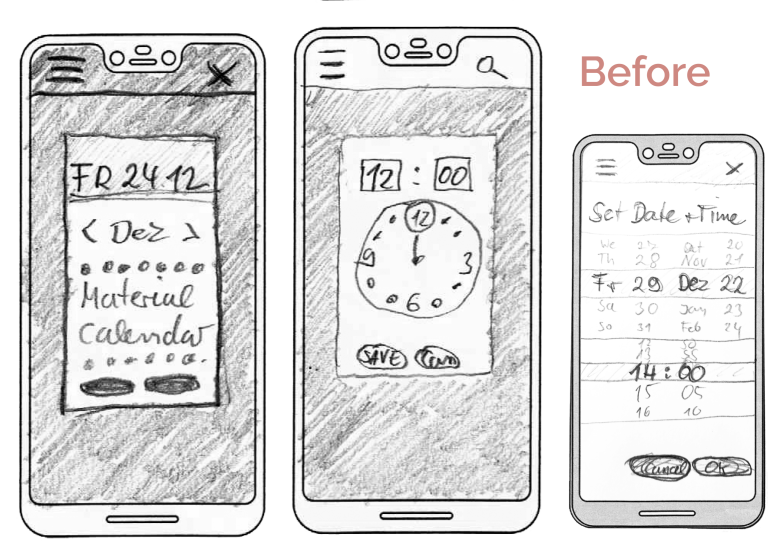
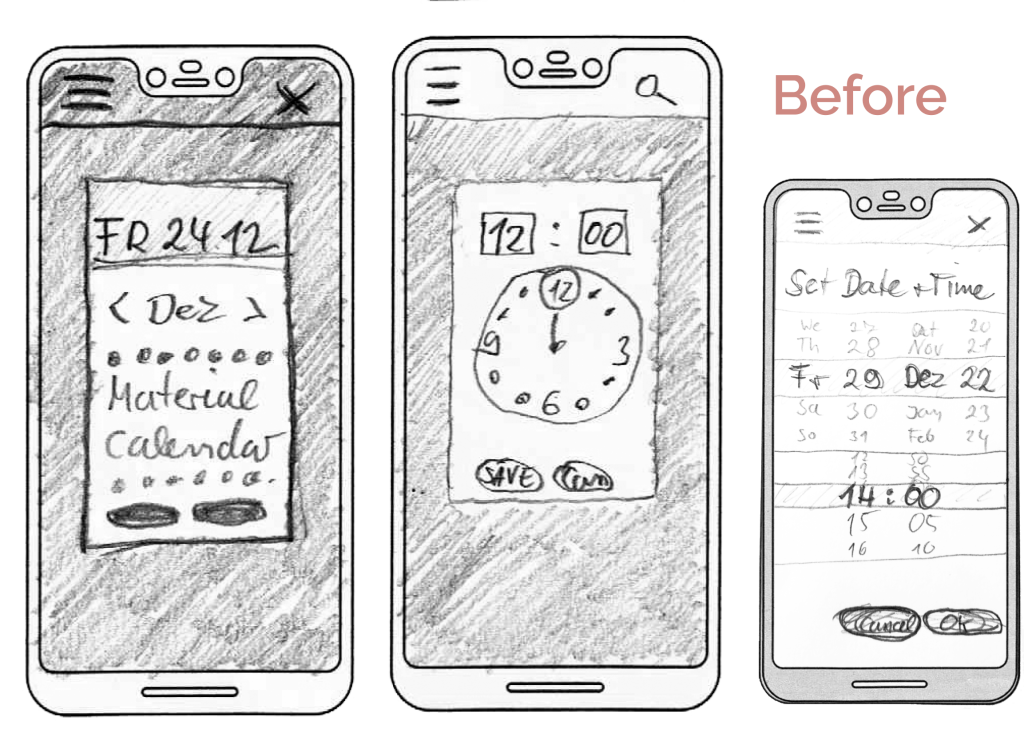
Improved Screens

There were difficulties with entering the date and time. Therefore, I decided to use the Material Design Guidlines Date and Time Picker.
I have reworked the user flow and made some improvements to the UI and will process the result in digital wireframes in the next step.

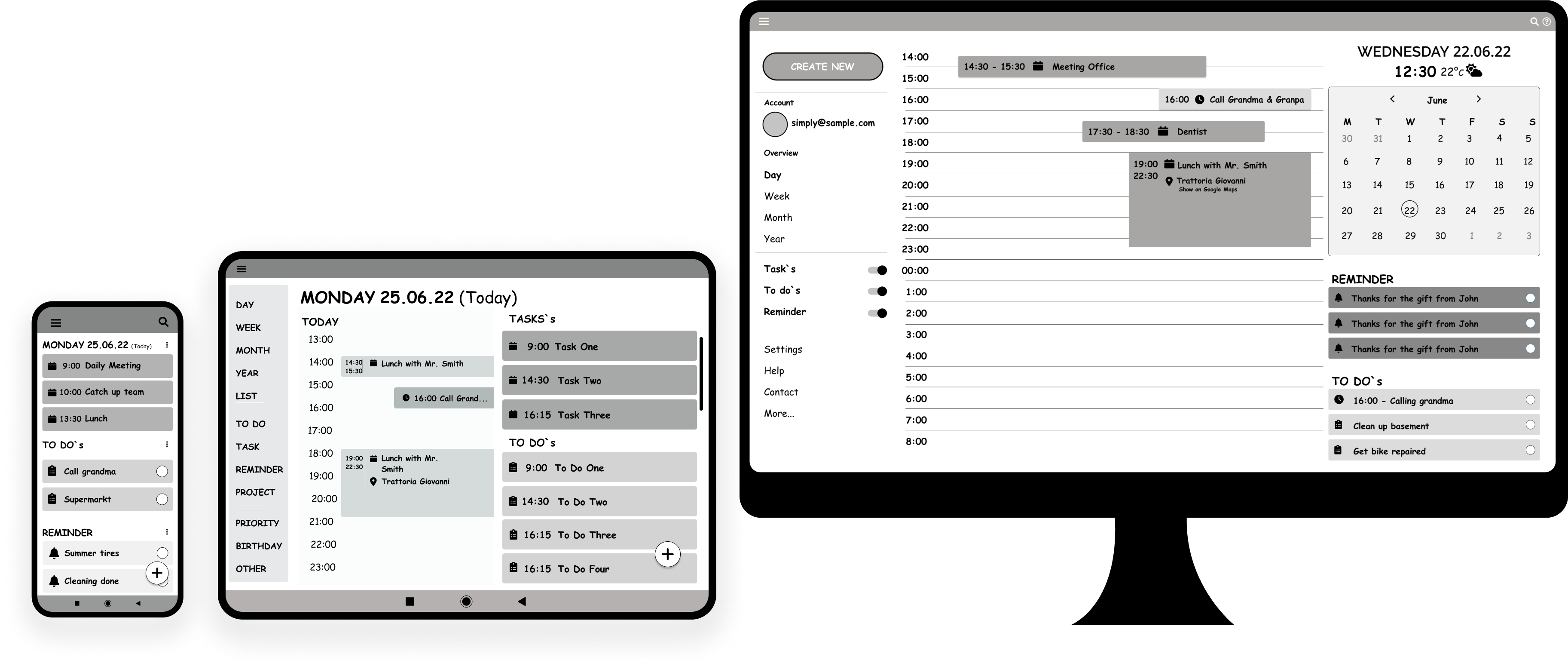
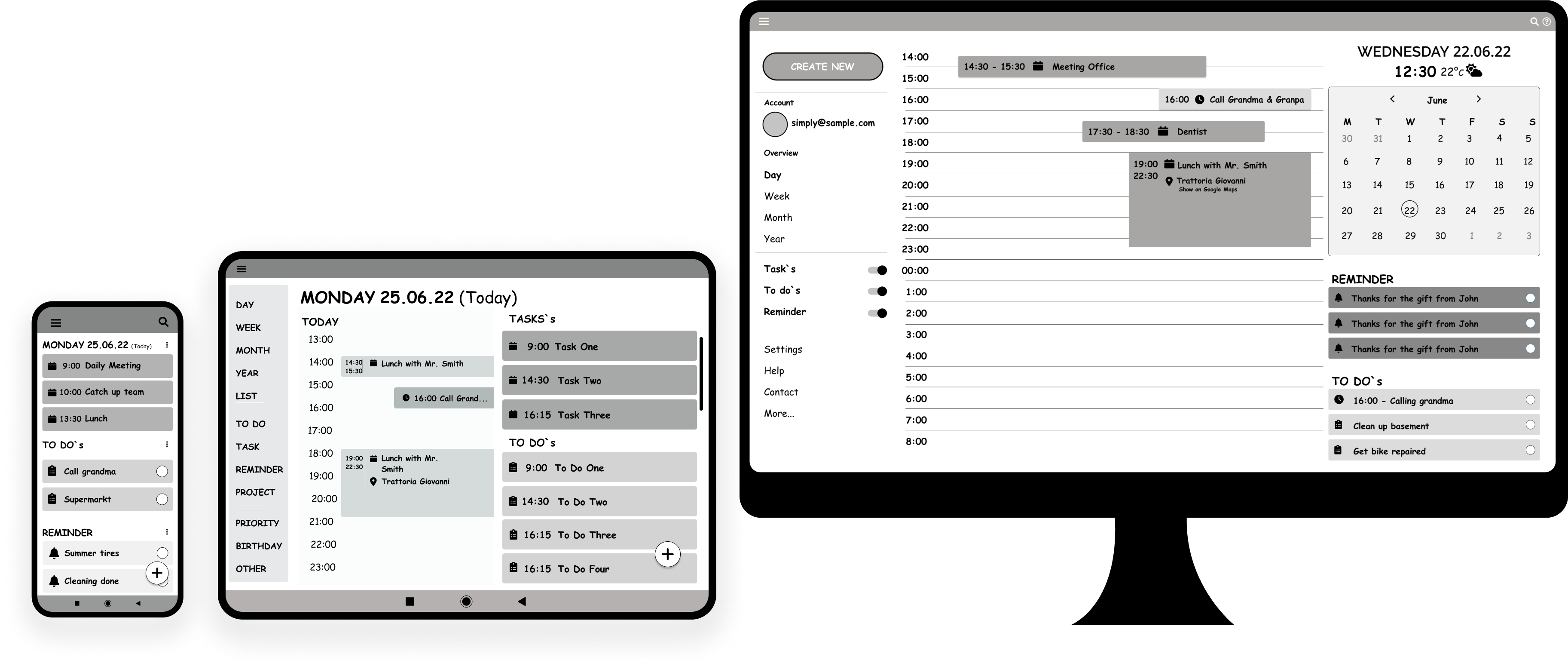
Digital Wireframe`s & Prototype`s
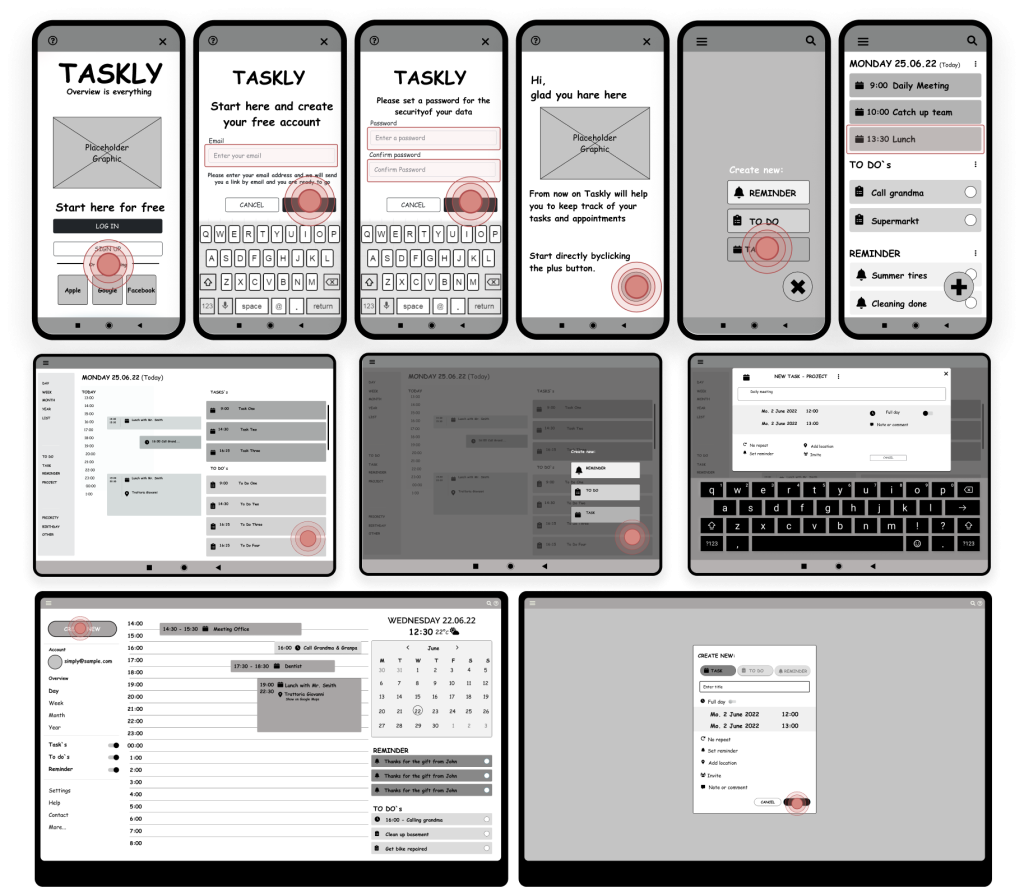
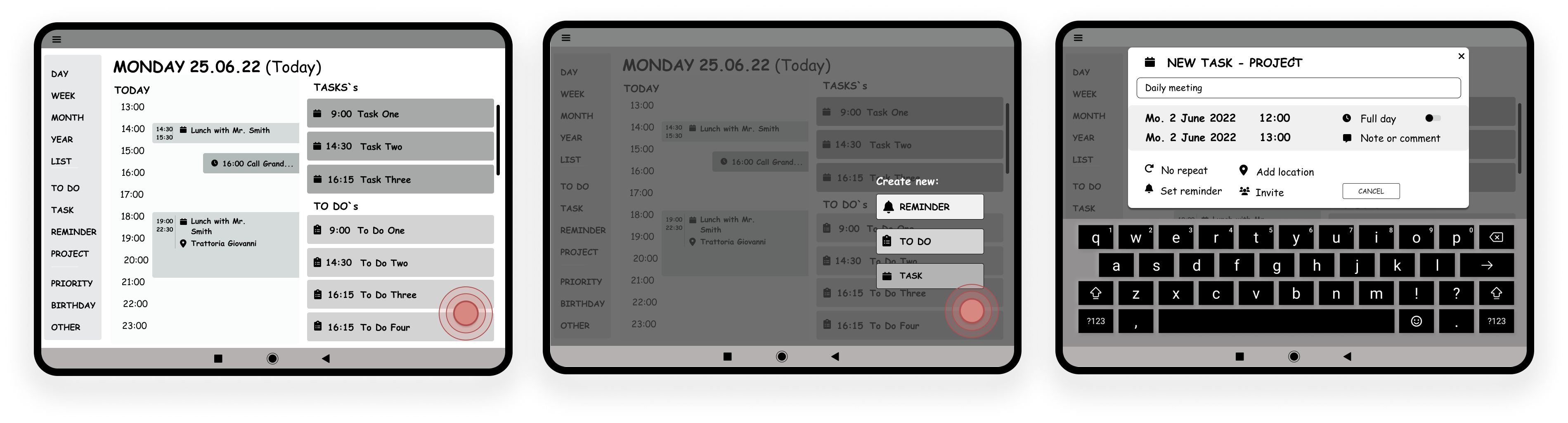
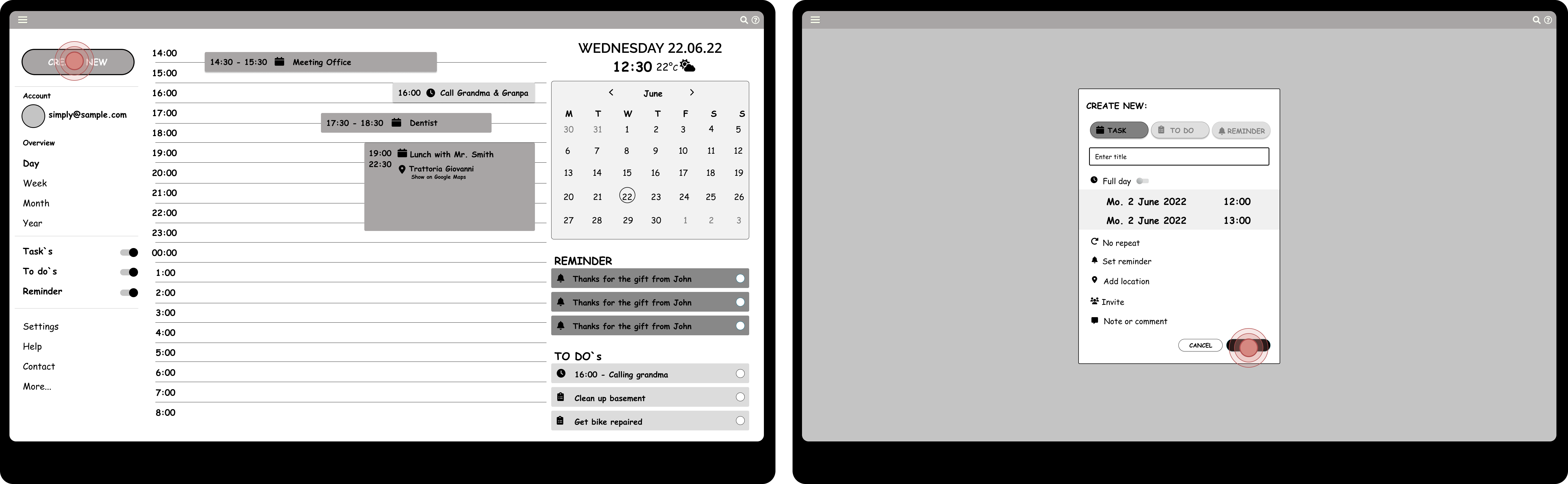
In this phase, I converted the pen & paper wireframes for each flow, for different devices, into digital wireframes.
The devices are smartphone, tablet and desktop. I later converted these wireframes into interactive wireframes that I will use for reuse and usability testing.

Usability Tests - Non Interactive Prototype`s
In this test we would like to find out if the user processes for “Taskly” are logical and fluid or if there are illogical or confusing parts in the user flow?
The development covers several devices, so we will test a mobile version, one for the tablet and one for the desktop.


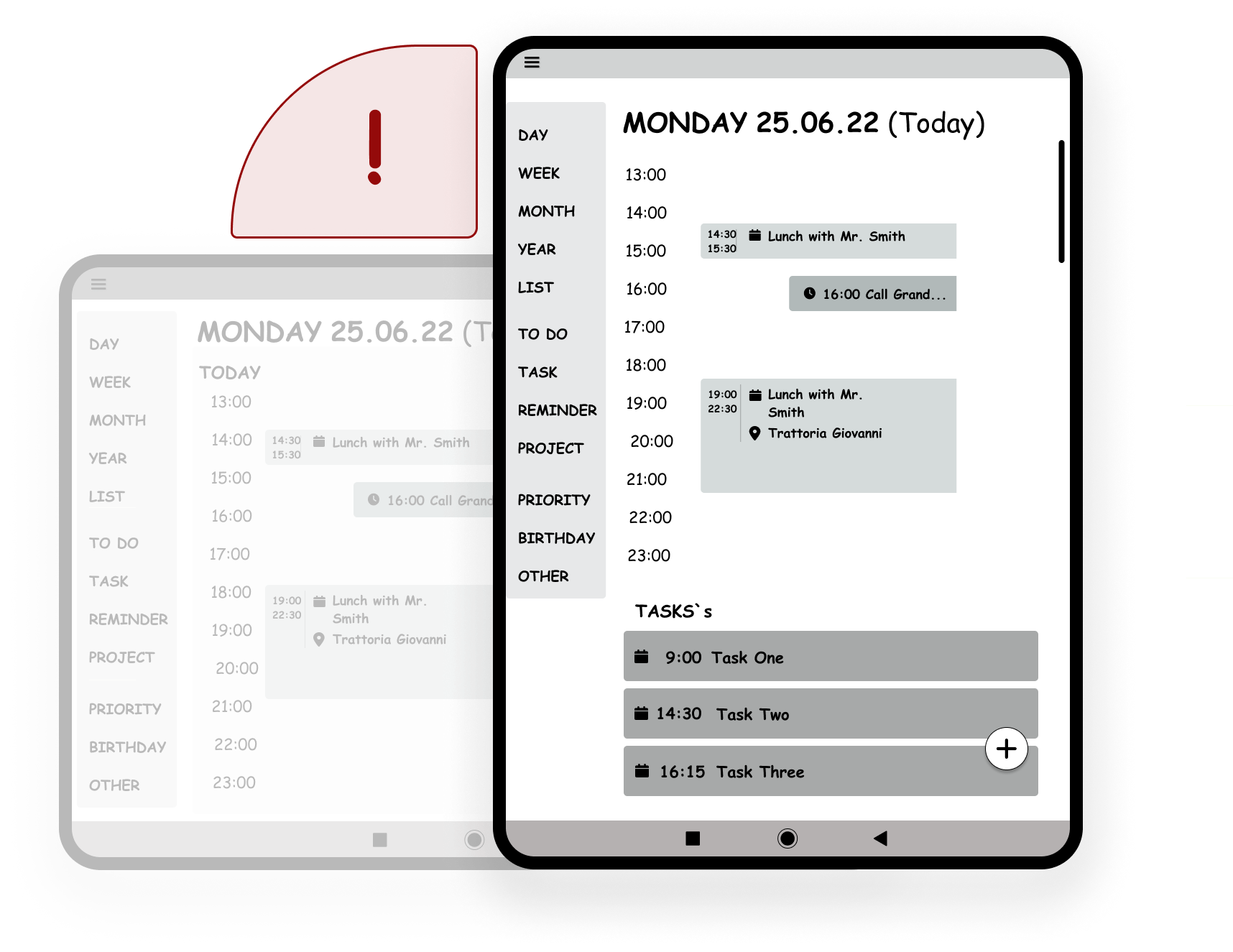
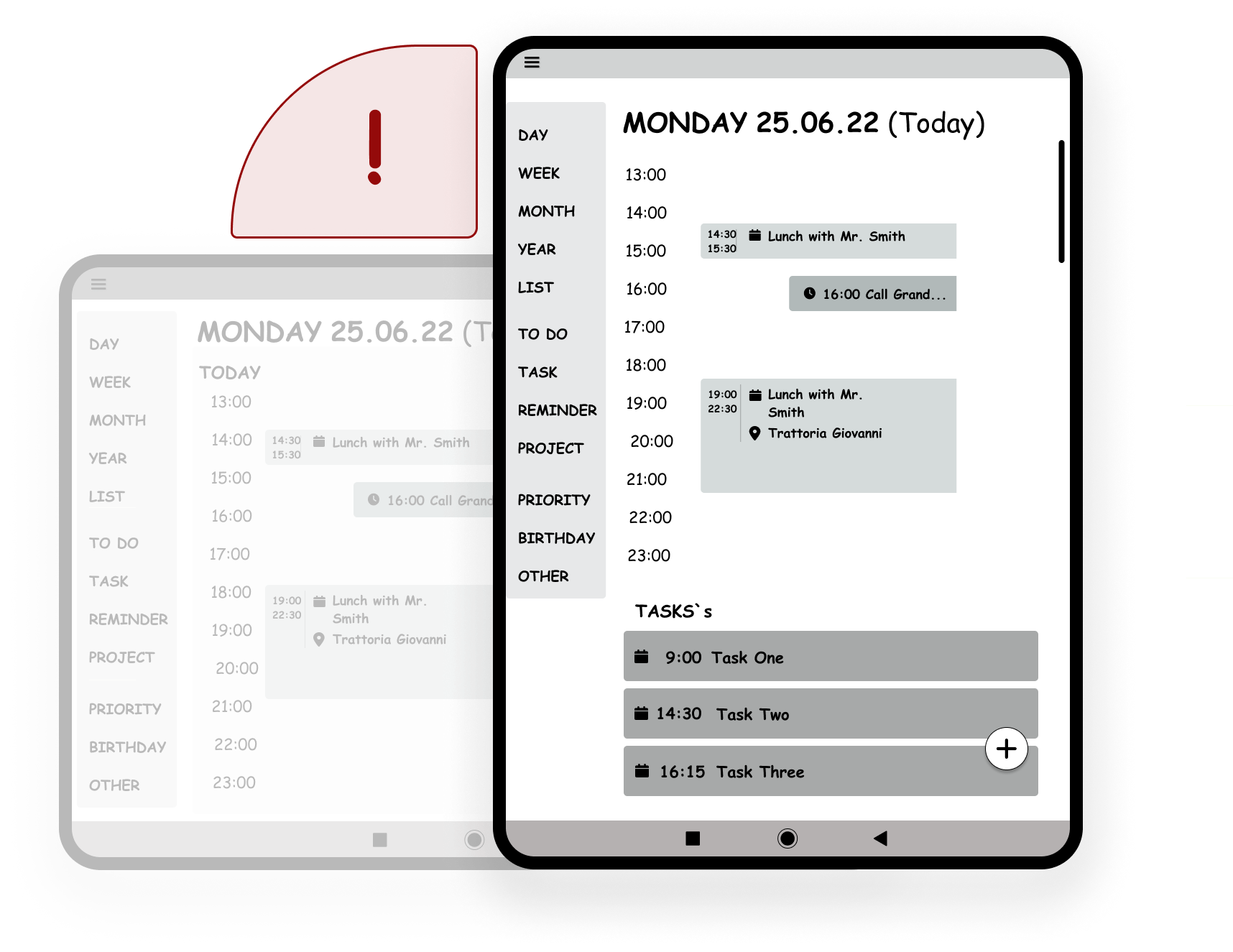
Improved User Flows & Wireframes

High priority pain point
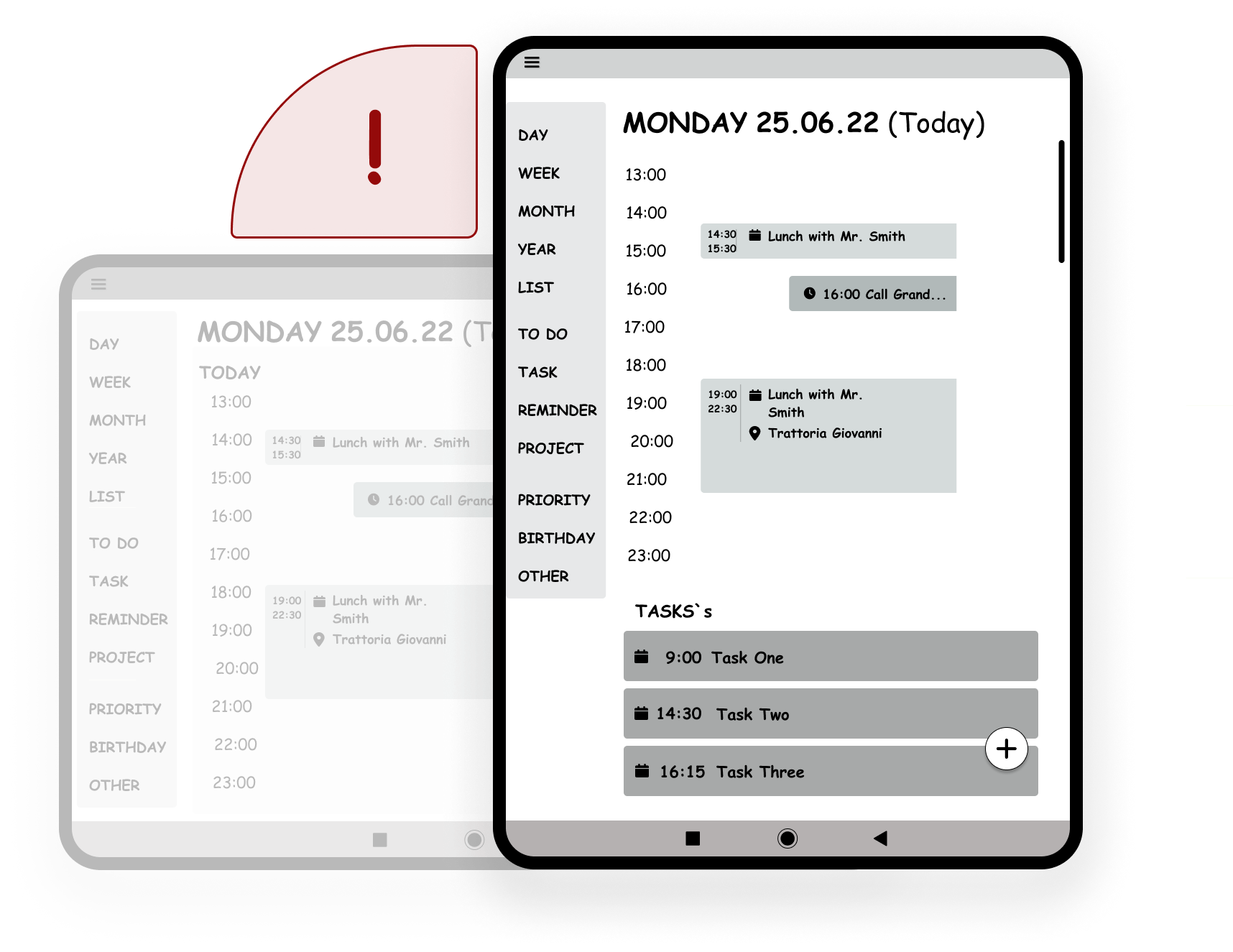
The tests with the tablet version have shown that the portrait mode is preferred and the user does not turn the tablet into landscape mode. This results in a confusing situation that is not solved intuitively and is a major pain point in the user flow.
Solution:
Forcing the tablet to rotate by automatically flipping it would be wrong and I will additionally create a full portrait mode version.
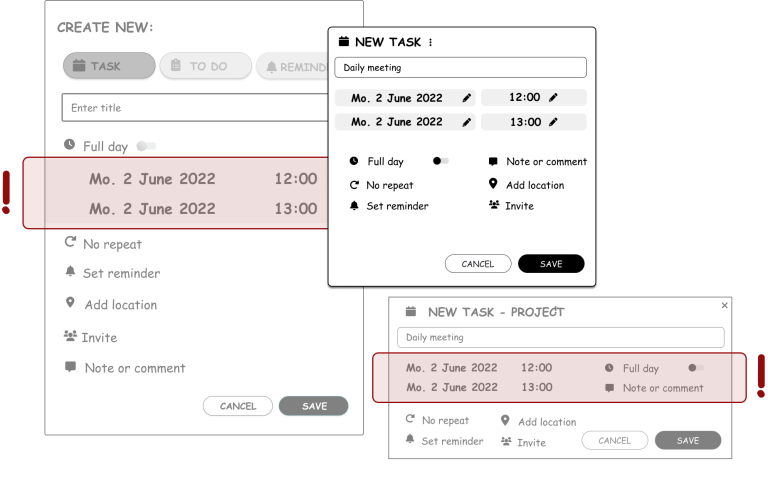
High Priority Pain Point
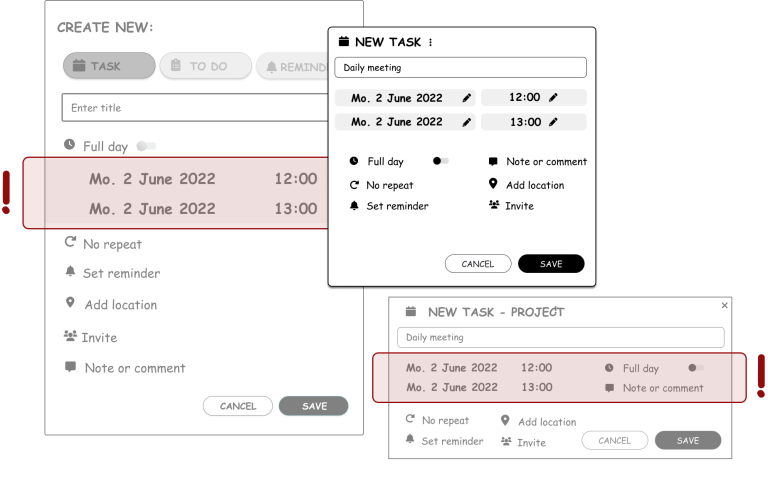
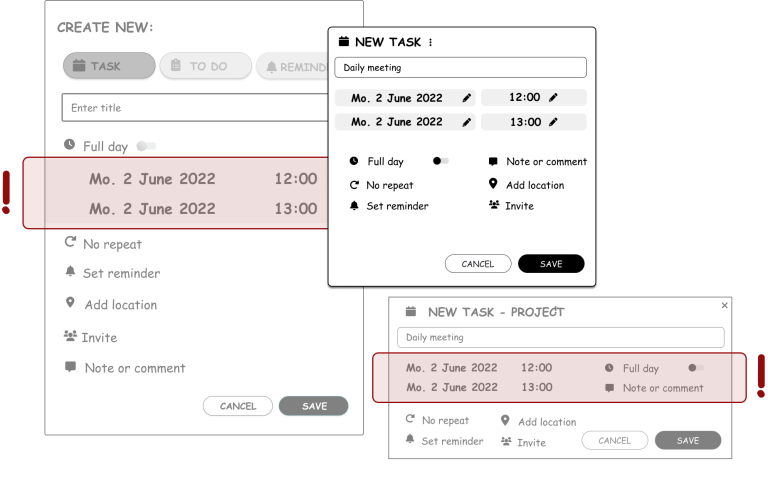
When entering the date and time, the user flow is interrupted because it is not clear at first glance how the entry is made.
On all devices there were interruptions at this point and needs to be improved.
Solutions:
It must be made visually clear that you can edit the date and time by clicking on them. Additionally I will test the use of an edit icon.


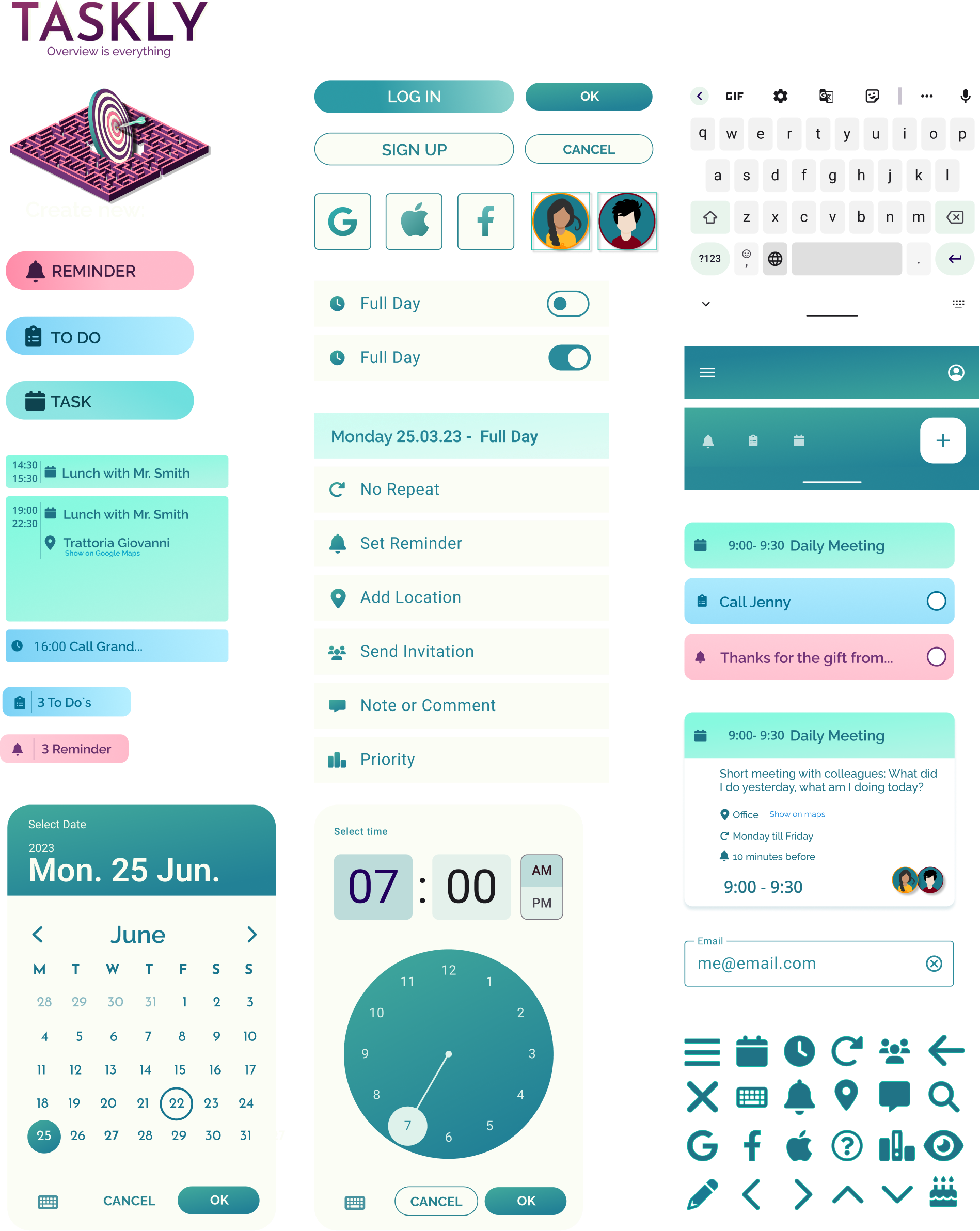
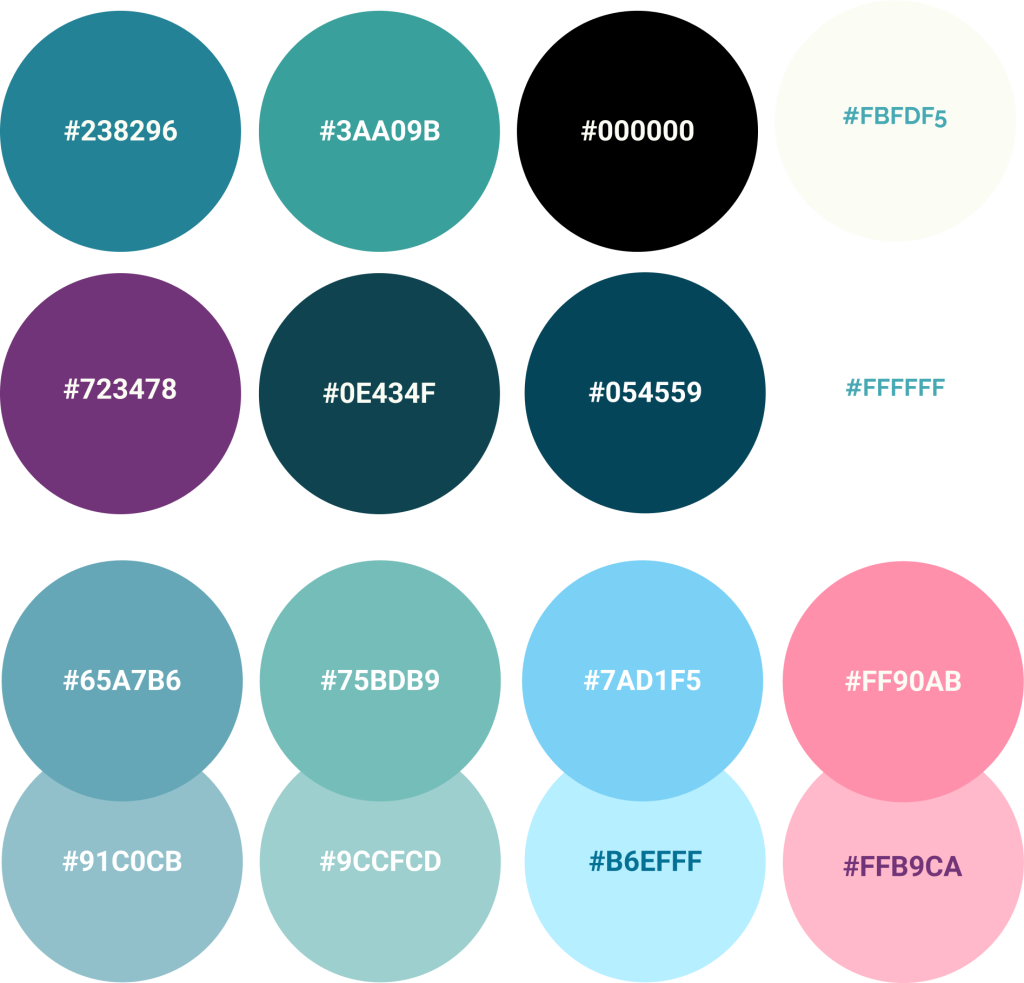
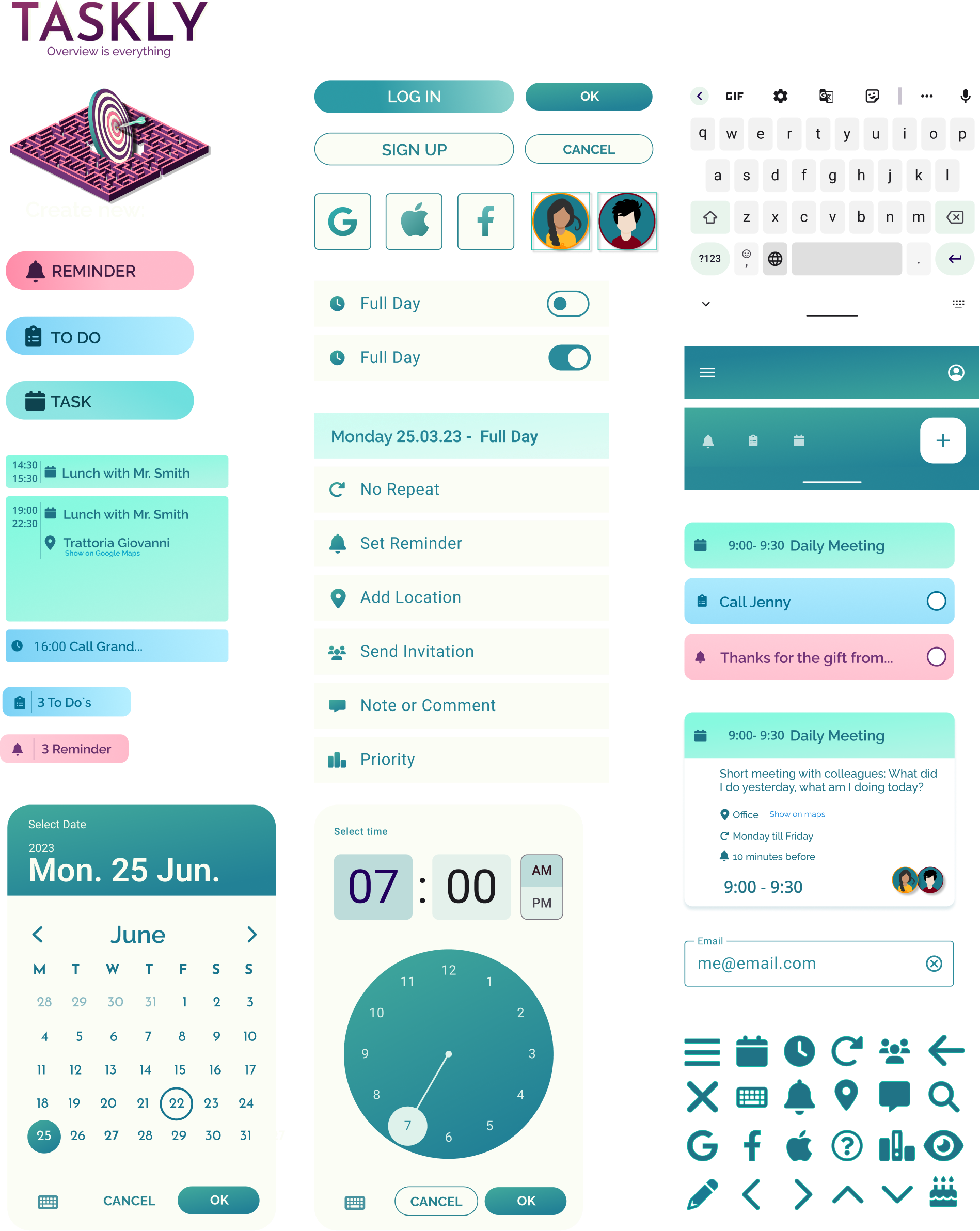
Style Guide


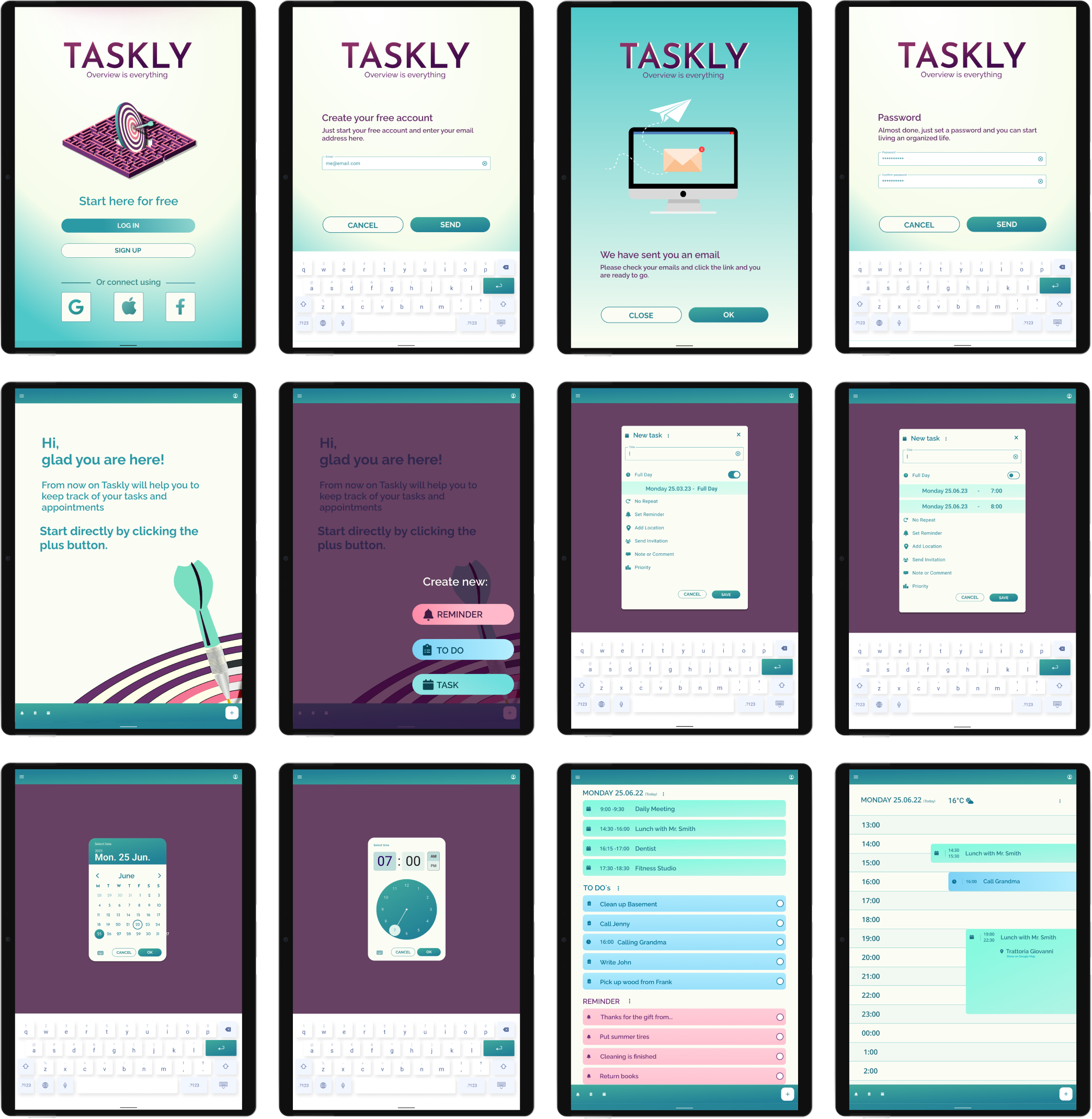
Final High Fidelity Wireframes









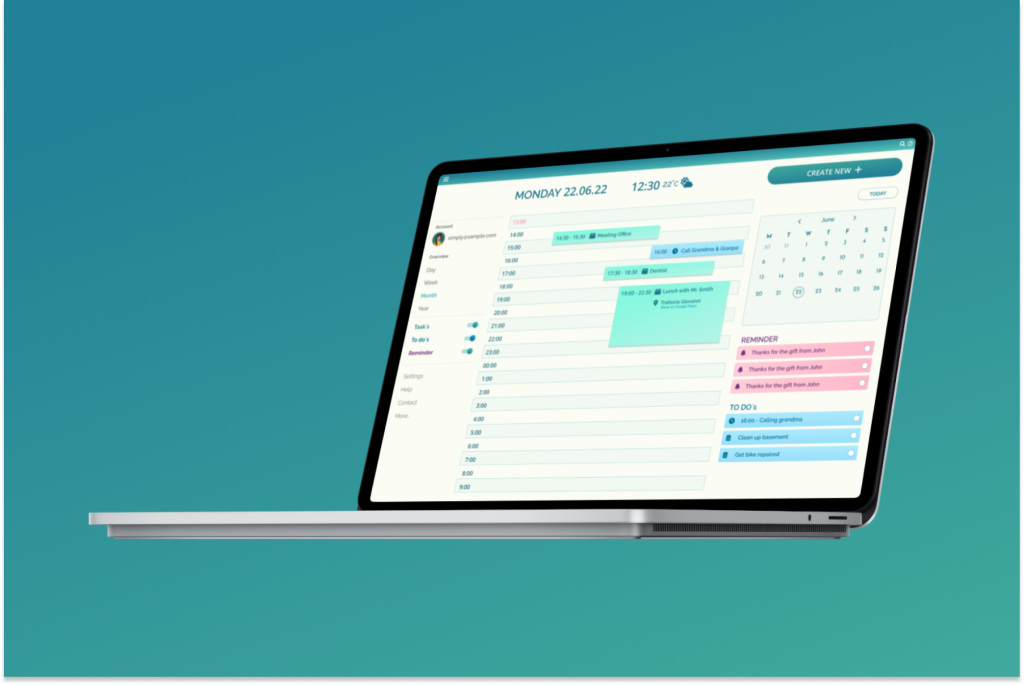
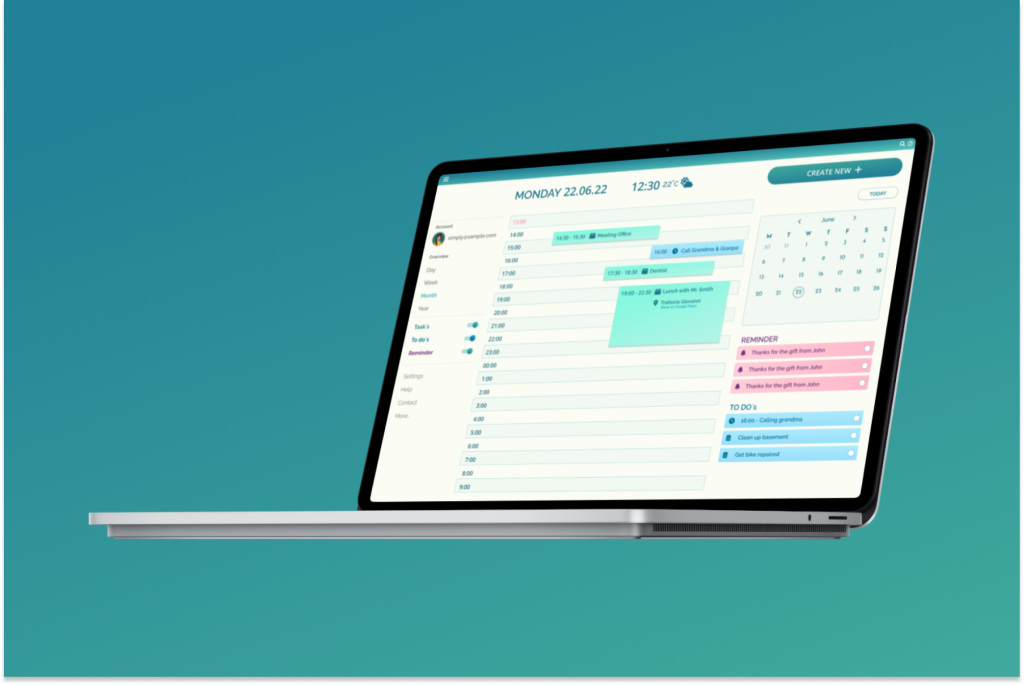
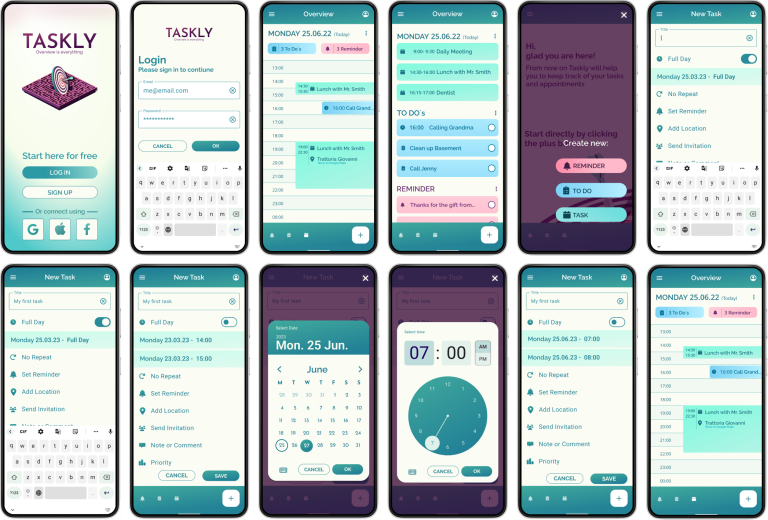
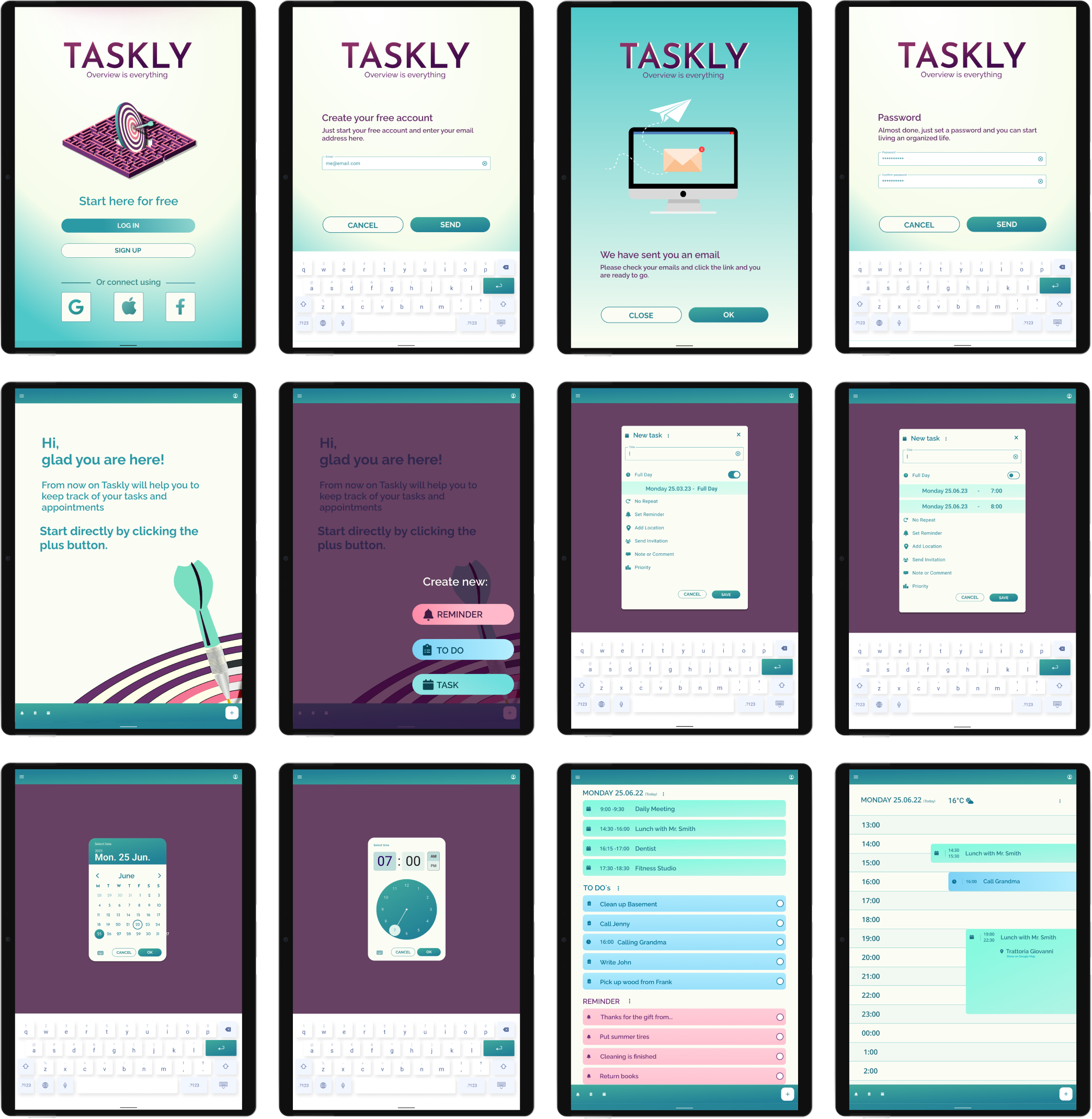
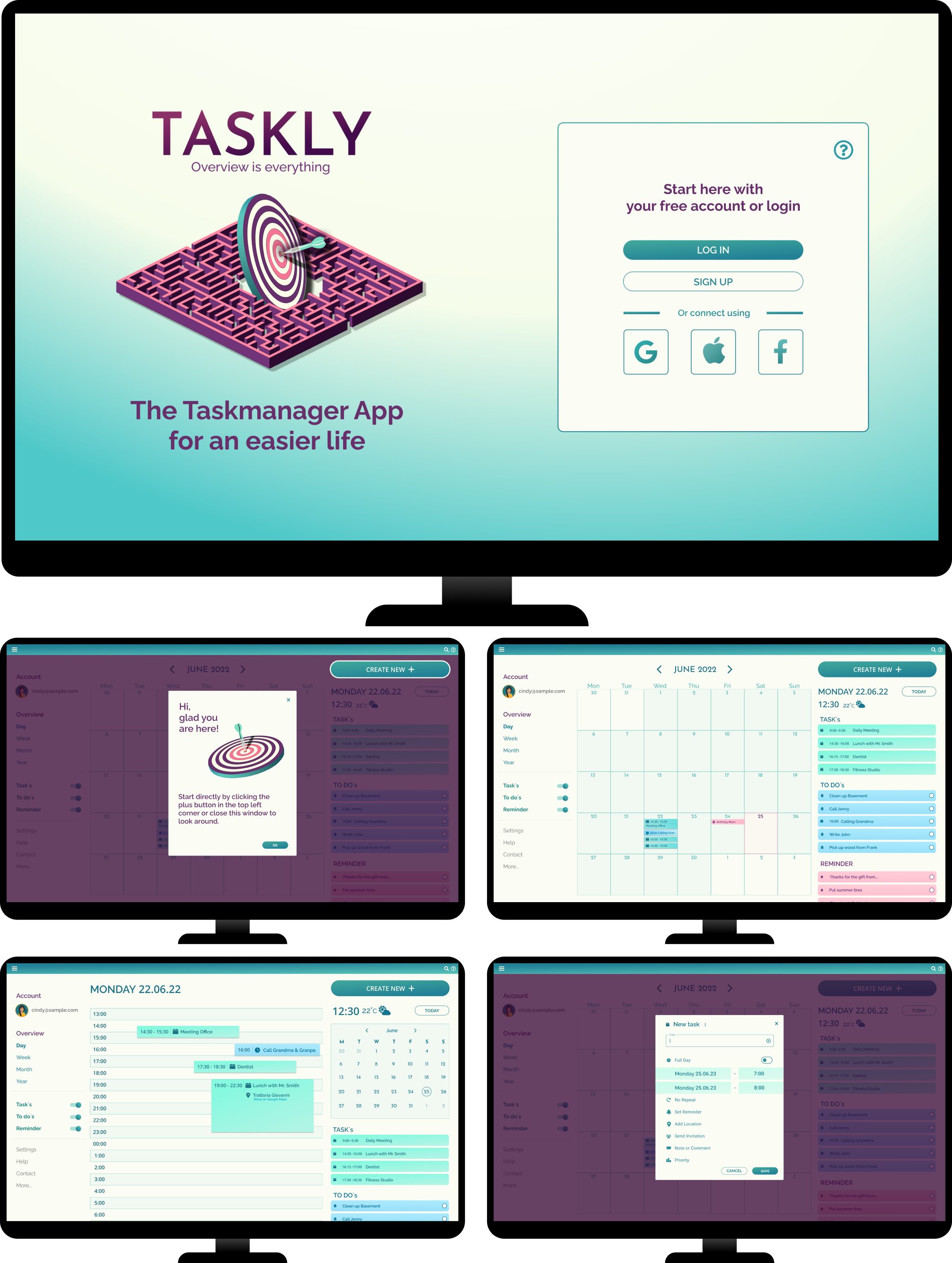
Final Screens
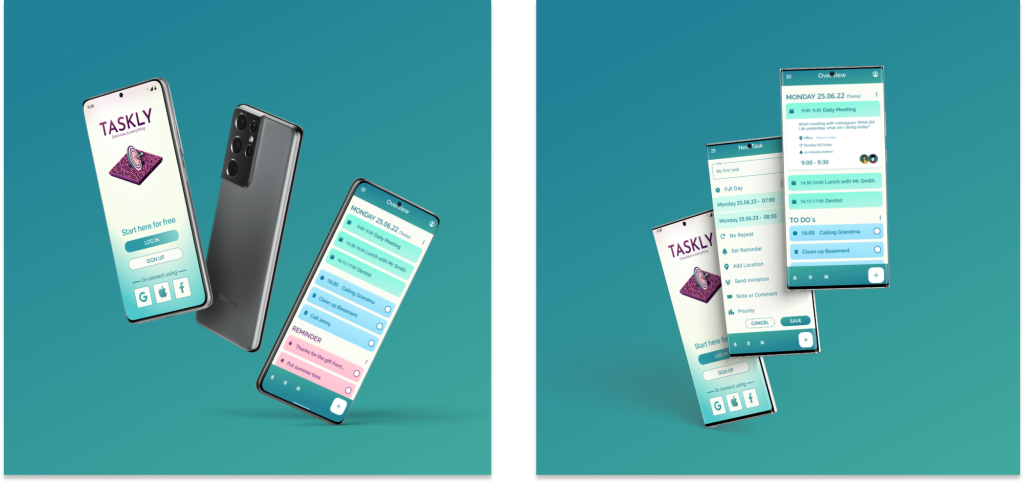
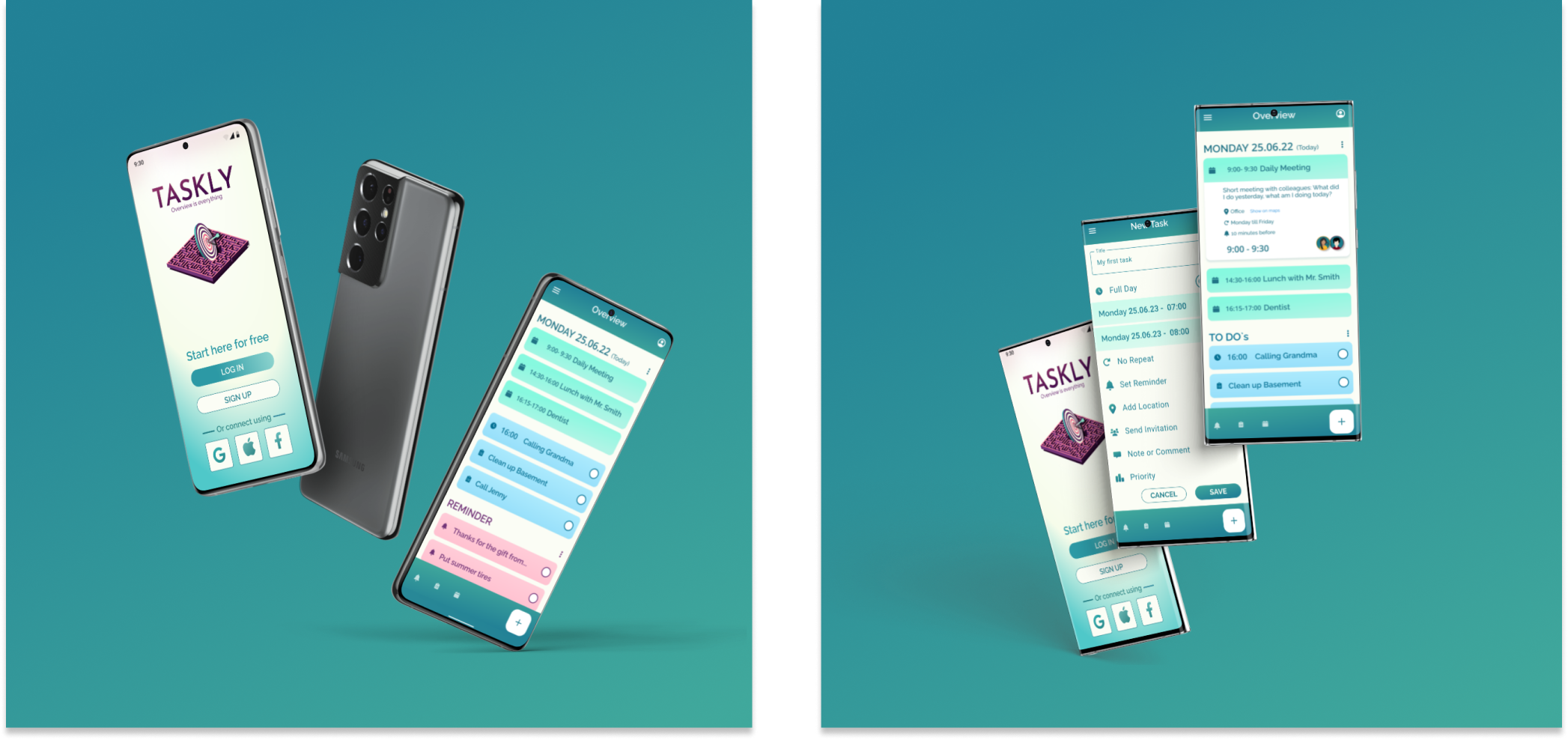
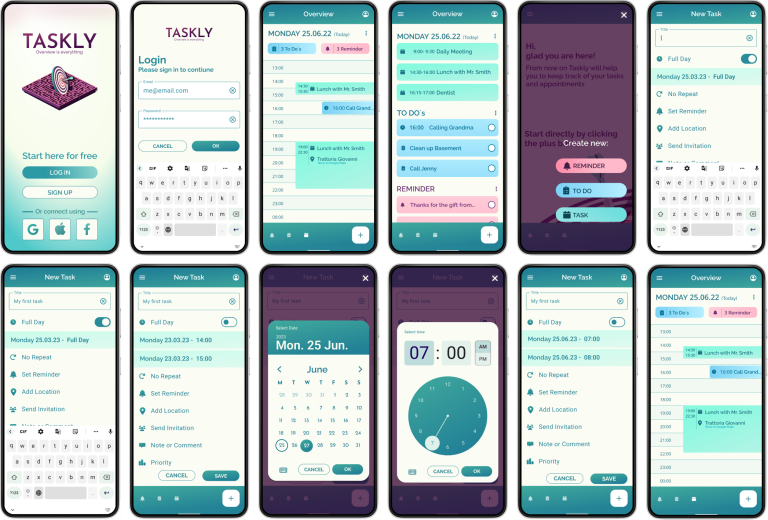
Mobile Phone

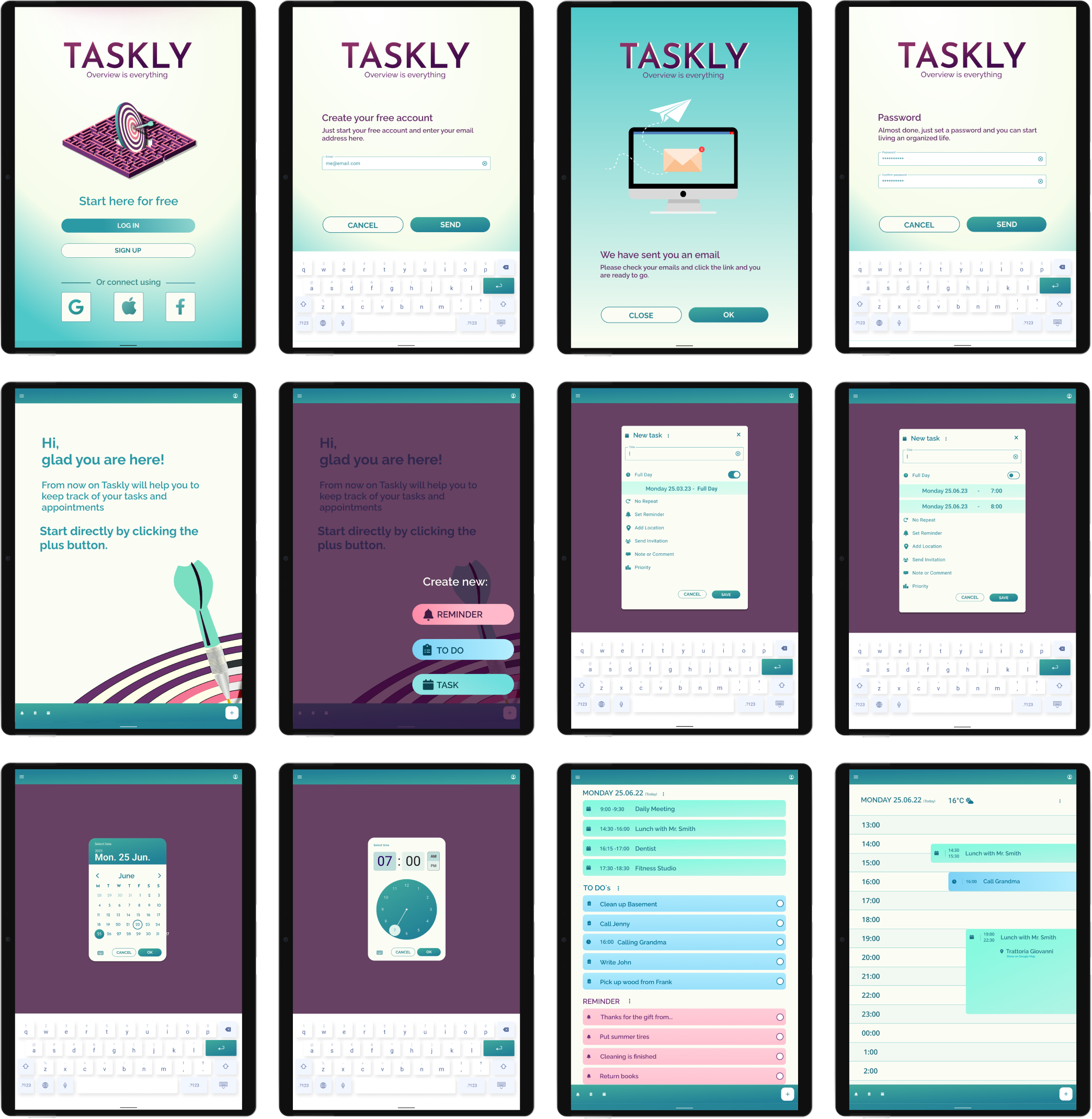
Tablet

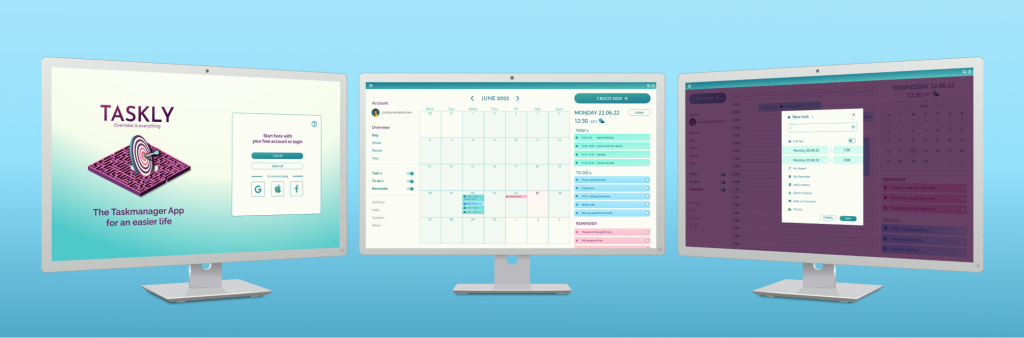
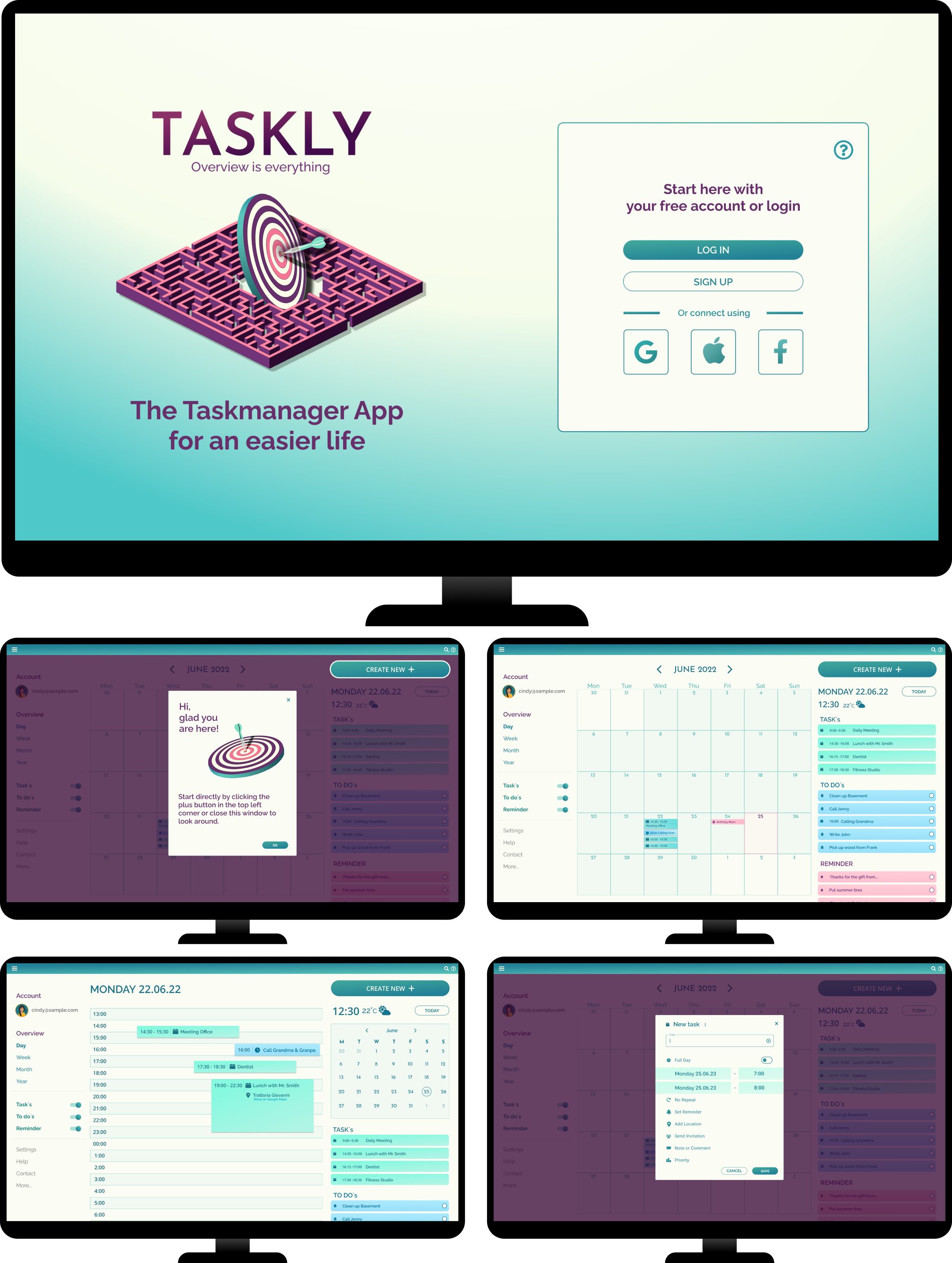
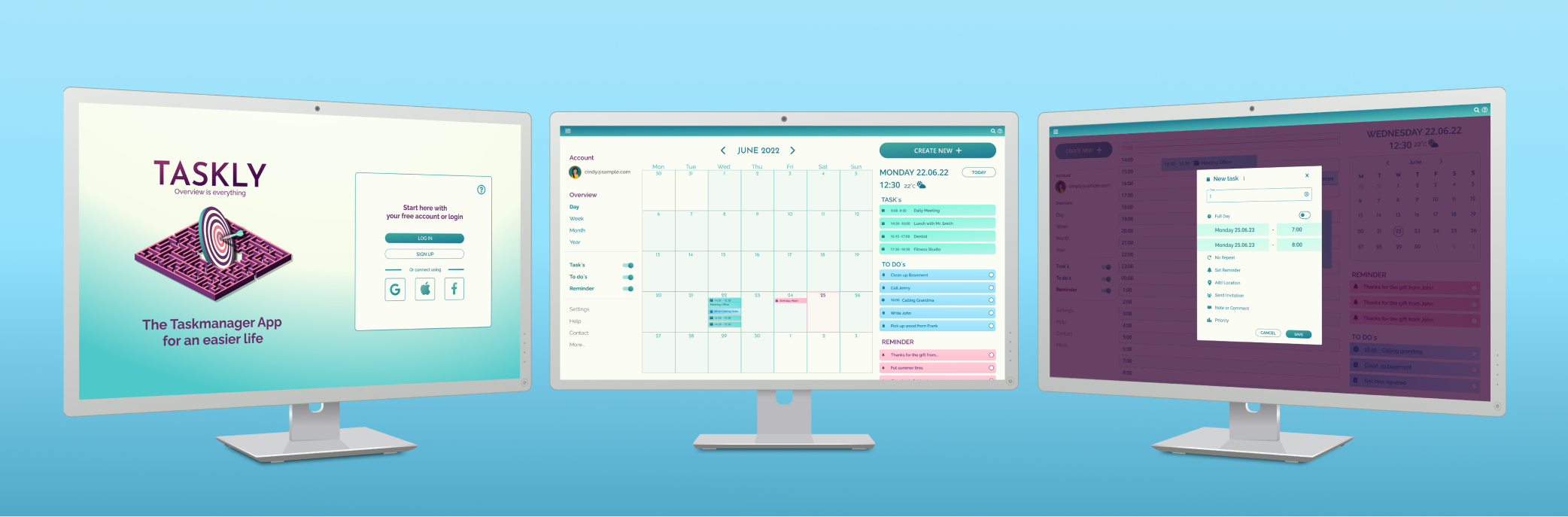
Desktop


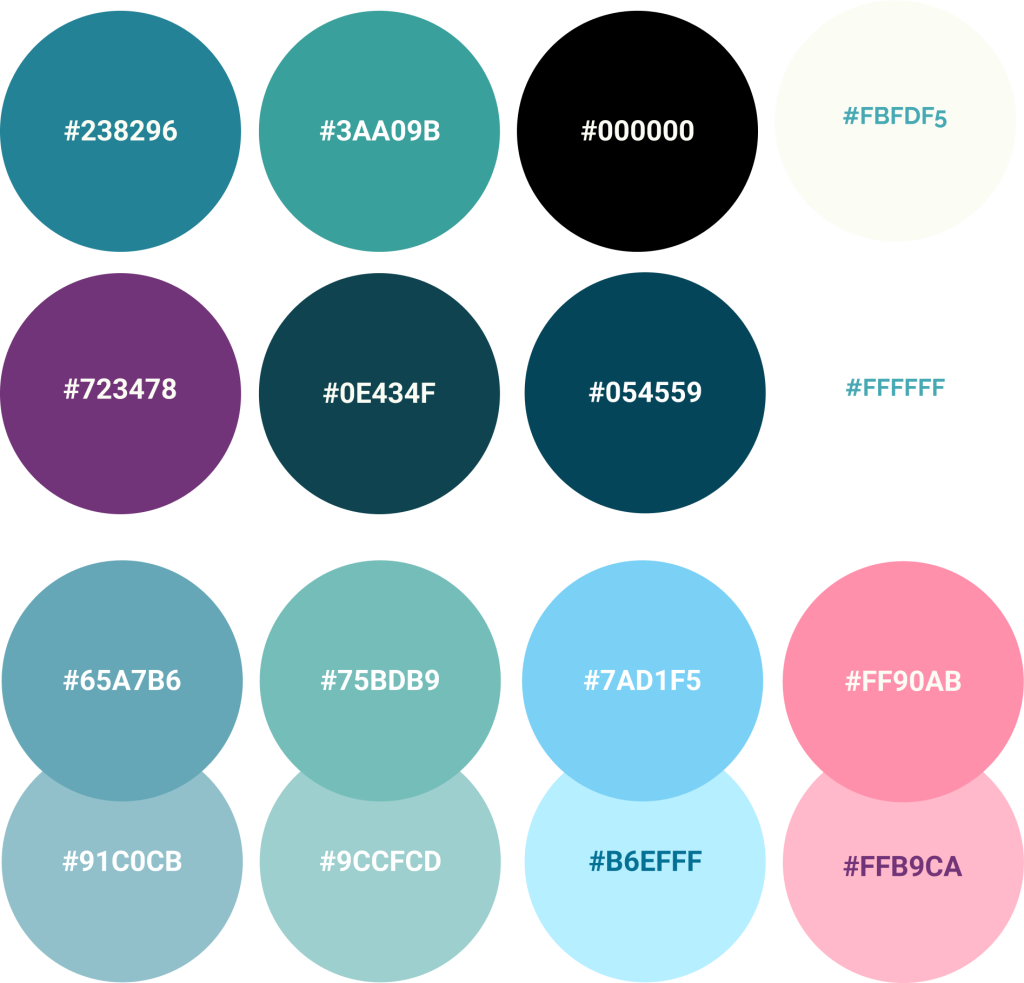
A/B Testing Preference Test
I created this online preference test with usabilityhub.com

This A/B test not only served to compare 2 color palettes, but is also a choic between strong colors and soft colors.The decision was not clear and both versions were chosen almost equally often. Since the soft colors have won, I will continue to work with them, but as a conclusion of this test, it makes sense to off several color themes in the final version of Taskly. Some color themes in the free version and several others in the pro and buissnes version, would be conceivable.
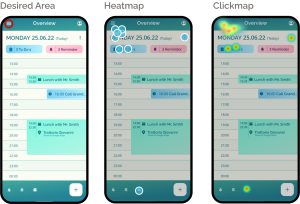
Click Testing
I created this online click test with usabilityhub.com
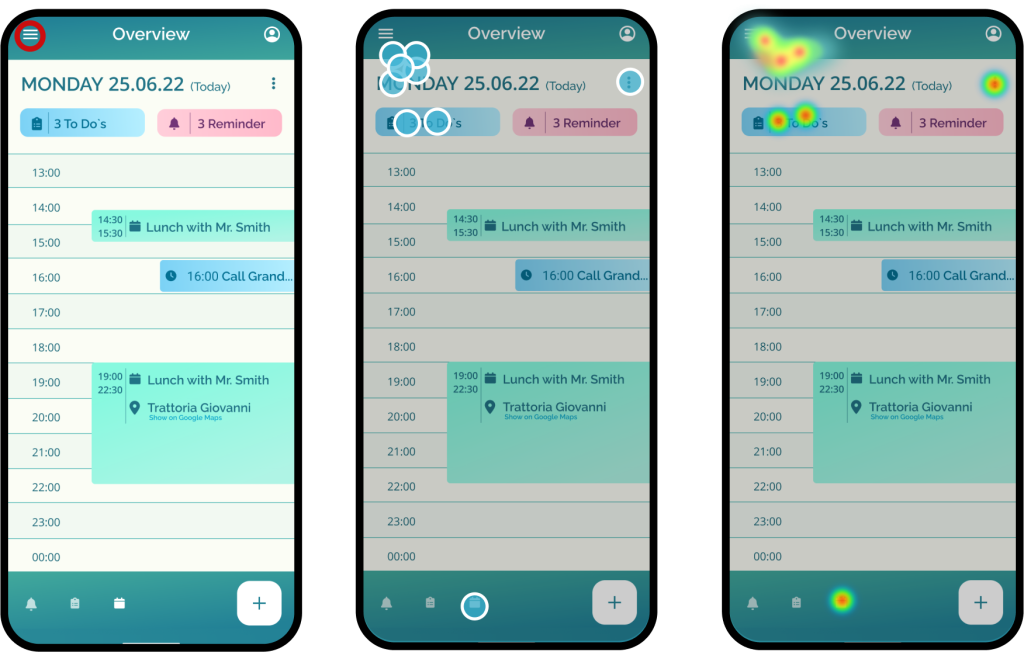
“Where would you click to change the view?”
Desired Area
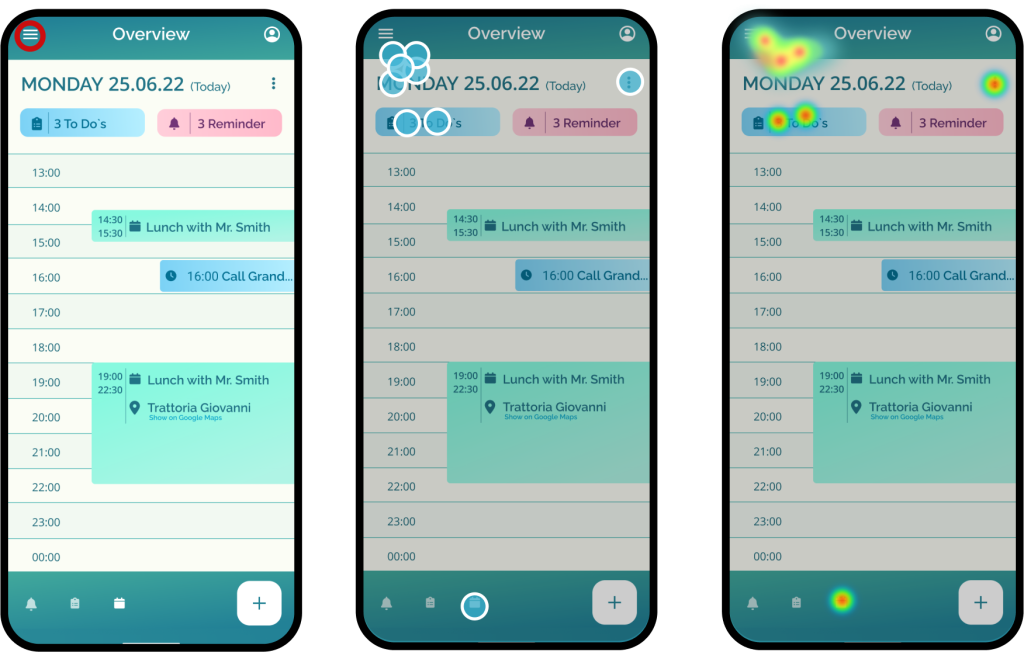
Heatmap
Clickmap

The goal of the test was to find out if the users press the upper “Eye” button to get to the ‘Daily Overview or rather the lower “Eye” button, which would have led to the “Complete Overview. The test was very satisfactory more than 80% pressed to the right place, only a few isolated seemed a little disoriented and pressed somewhere else. the answers why it was pressed there fail accordingly. All in all a satisfactory result and no pain point could be found. We will continue with this design, because the user can follow most of our train of thought without delay.
Screen Evolutions


Thank you for reading!
If you liked this, check out my other projects
Or just write me if you have any questions or just to say hi.

UX project from
scratch to product.
Desktop & Mobile Devices
A redesigned version of
TASKLY from 2018
As a UX student at Career Foundry, I developed Taskly as a non-commercial project. To show the further development of my skills, I completely reworked the 2018 project and came up with a redesign.
My Role: UX/UI Design Student
by Career Foundry
The techniques and tools I
use include:
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting
- Paper prototyping & Wireframing
- Usabiliy tests
- A/B testings & Click testings.
- Visual user interface (UI) design with Style guide

Taskly`s
UX/UI Design Process

The Process:
The design process for Taskly was iterative, with well-founded assumptions and insights validated or invalidated through various techniques.
The design was continuously revised based on new findings and results, leading to a user-centered product optimized for production.
The techniques I use include:
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting Paper prototyping & wireframing
- Usability tests
- A/B testings & Click testings
- Visual UI design with style guide
Competitor Analysys
What is Taskly’s target market? Where is the potential target group? What needs do users have and how can an app like taskly meet those needs?
These apps i analyzed in detail in terms of their competitor profile, marketing profile, core buissnes, SWOT profile, UI/UX, content, visual design and performance quality.
Based on the new insights gathered from the competitor analysis, I built a first set of
core features for Taskly.

Minimal Viable Product

Must have features
- Create task with tags
- Create To Do list
- Create project`s
- Due dates & Remember function
- Sharing tags
Nice to have features
- Prioritising task`s
- See completed task`s
- Easy Sync between devices
- Projects witch indicator colors
- Customizing
Survey
With a survey, I would like to check the assumptions made in the MVP.
„Daily reminder and reoccuring
events in the overview.“
The survey contains general questions about the person and questions related to a task manager app. I asked the participants of the potential target group a total of 9 questions. It turned out that ease of use and features like a reminder are among the most important.
I made the survey with the help of SurveyMonkey.


Interviews
After analyzing the task manager market and competitor products. After gaining insights from the survey, I went into even more details in the interviews.
After the questions about occupation and age, the questions are more about daily life in relation to a task manager app.
Do they already use a task manager app? If not, what would be the need? If yes, which one If yes, what problems do they face and what would be suggestions for improvement?
Later, I will show a list of features and ask you to name the ones that are important to you personally.
„What are your favorite features, which do you use the most?
„Daily reminder and reoccuring events in the overview.“
„What was worse than the current app?“
„I could not invite people to appointments and design and
construction was not so nice.“
„What are your favorite features, which do you use the most?
„Daily reminder and reoccuring events in the overview.“
„Has your app a calendar overview and do you use it?“
„No calendar view but I would like to have a calendar view.“
MVP Review I
In the MVP analysis we have
the following results for Taskly:
Must have features:
- Create a task with tags
- To Do List
- Create projects
- Due date with reminder
- Sharing Tasks
Nice to have features:
- Prioritising tasks
- Easy sync between devices
- Projects with color
- Customizing
In the SURVEY we have the following results for Taskly:
Core features:
- Create tasks with location
- Set reminder
- Calendar overview
- Due date
- Priority for tasks
Criterias:
- Easy and clear usability
- Good free license
- Synchronization between devices
- Compatibility
The results show that a point, that plays an important role here is the extensive free license. The idea of customizing the app is less interesting.
According to MVP, survey and interview, we have the following list for Taskly:
Core Features:
- Create tasks with priority/tags
- Calendar overview
- Set reminder
- Task overview
- Due date
- Sharing
Criterias:
- Simple and clear usability
- Clear design
- Extensive free license
- Synchronization between devices
- Compatibility
Nice to have
- Notes feature
- Compatibility with other Applications
- Adding nitifications and attachements
Task Model,
Customer Experience Map &
User Personas
To understand more precisely what the needs of the users are and how the design can be designed accordingly, I have created a Task Model, a Customer Experience Map and User Personas.
Task Model

Customer Experience Map

User Personas

Card Sort & Tree Testing
Before I started creating the sitemap I conducted a combined card sort and tree test with participants.
The people are of different ages and have a completely different background. One person (Toni) is familiar with the project, the other`s are not. I have visited the people to carry out the card sorting with them. The people are recruited from friends and family.

All participants differentiate between the app itself and the homepage. The group was named “Homepage” and “Product Site”. All overlaps, such as “Product description! “Learn more“, “Pricing” and “Support&Contact”. All participants have created a group called “App core features” but put different cards in it.
The card sorting test provides support for the sitemap, which I will build up next based on the previous findings.
The card sorting can also be compared with the results of MVP, interviews and surveys to detect and analyse strong deviations.
Sitemap
Here in the sitemap you can see the structure of Taskly and the order of the pages.
It starts with “Home” on the website. After the sign up or login process you will directly to the dashboard of the app.

Wireframing &
Paper Prototyping
I sketched pen & paper wireframes with a consistent and user-friendly layout that works for all MVP functions on devices and communicates with the user.
Pen & Paper Prototyping

The concept can already be seen in these examples, and the first user flow tests can be carried out without spending much time.
Usability Tests
Sign up till create task user flow

Reactions to the individual screens

Improved User Flows & Wireframes
The test with the Paper Prototype`s was very informative and showed many positive as well as negative results.
All in all, the users find the views understandable and orderly. The self-explanatory requirements were also met. The size and layout of the navigation seems comfortable for everyone and ran smoothly without explanations. The functions and windows were mostly well understood and did not leave any questions unanswered.
Improved Screens
There were difficulties with entering the date and time. Therefore, I decided to use the Material Design Guidlines Date and Time Picker.
I have reworked the user flow and made some improvements to the UI and will process the result in digital wireframes in the next step.

Digital Wireframe`s & Prototype`s
In this phase, I converted the pen & paper wireframes for each flow, for different devices, into digital wireframes.
The devices are smartphone, tablet and desktop. I later converted these wireframes into interactive wireframes that I will use for reuse and usability testing.

Usability Tests -
Non Interactive Prototype`s
In this test we would like to find out if the user processes for “Taskly” are logical and fluid or if there are illogical or confusing parts in the user flow?
The development covers several devices, so we will test a mobile version, one for the tablet and one for the desktop.

Improved User Flows & Wireframes
High priority pain point
The tests with the tablet version have shown that the portrait mode is preferred and the user does not turn the tablet into landscape mode. This results in a confusing situation that is not solved intuitively and is a major pain point in the user flow.

Solution:
Forcing the tablet to rotate by automatically flipping it would be wrong and I will additionally create a full portrait mode version.
High Priority Pain Point
When entering the date and time, the user flow is interrupted because it is not clear at first glance how the entry is made.
On all devices there were interruptions at this point and needs to be improved.

Solutions:
It must be made visually clear that you can edit the date and time by clicking on them. Additionally I will test the use of an edit icon.
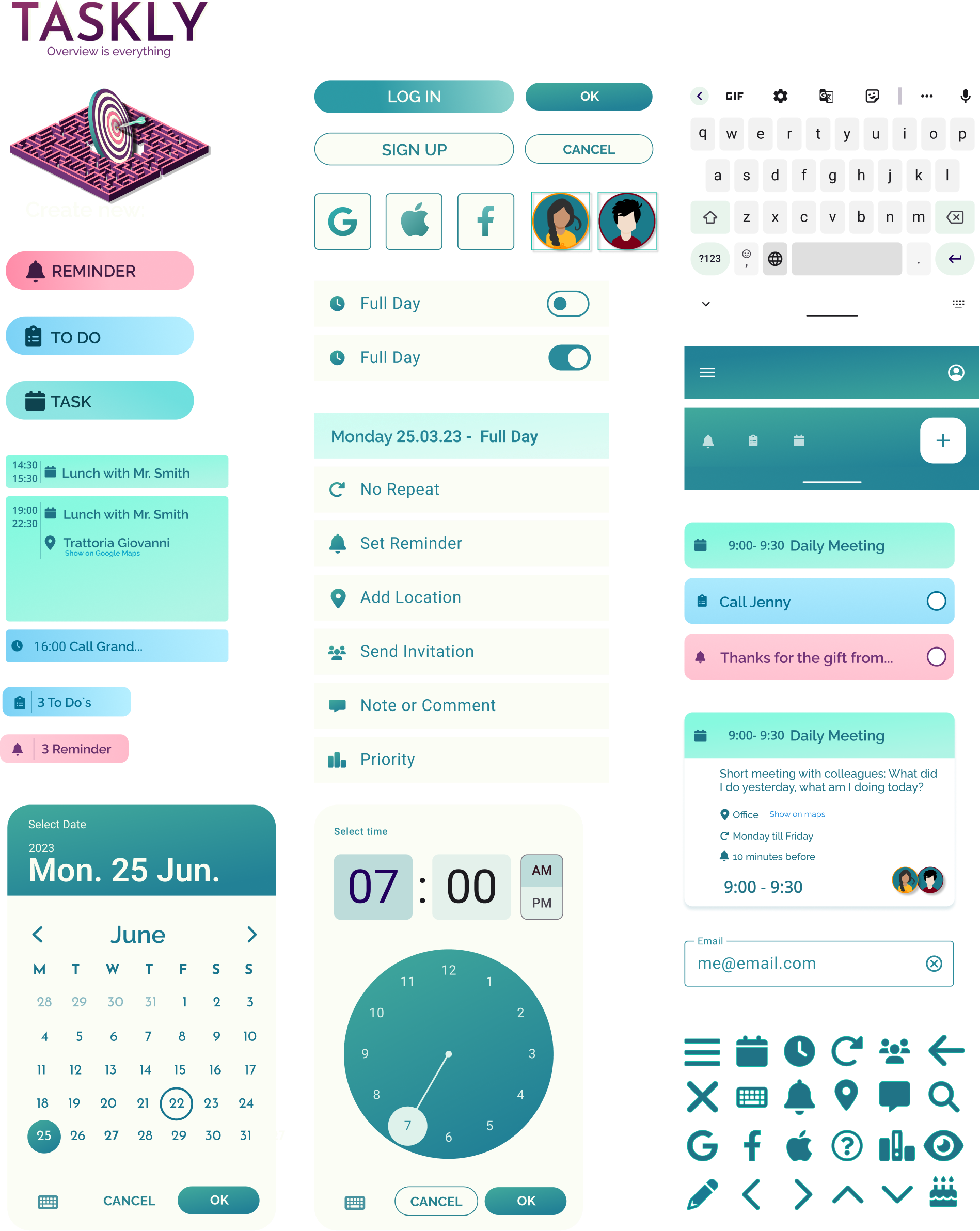
Visual Design
Style Guide & UI Elements


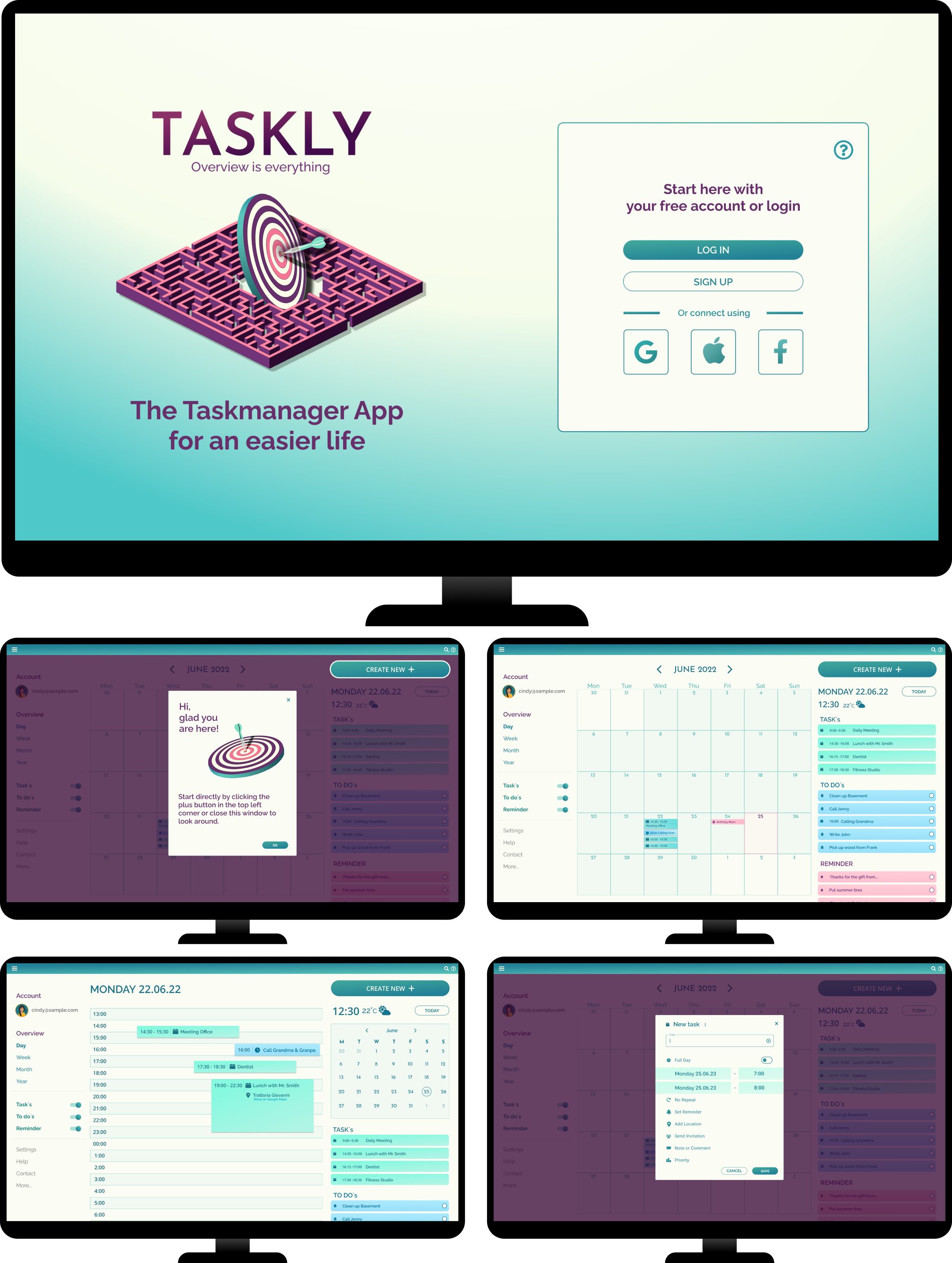
High Fidelity Wireframes








Mobile Phone

Tablet

Desktop

Design Testings
A/B Testing Preference test
I created this online preference test with usabilityhub.com

This A/B test not only served to compare 2 color palettes, but is also a choic between strong colors and soft colors.The decision was not clear and both versions were chosen almost equally often. Since the soft colors have won, I will continue to work with them, but as a conclusion of this test, it makes sense to off several color themes in the final version of Taskly. Some color themes in the free version and several others in the pro and buissnes version, would be conceivable.usabilityhub.com
Click Testing
I created this online click test with usabilityhub.com
“Where would you click to change the view?”

The goal of the test was to find out if the users press the upper “Eye” button to get to the ‘Daily Overview or rather the lower “Eye” button, which would have led to the “Complete Overview. The test was very satisfactory more than 80% pressed to the right place, only a few isolated seemed a little disoriented and pressed somewhere else. the answers why it was pressed there fail accordingly. All in all a satisfactory result and no pain point could be found. We will continue with this design, because the user can follow most of our train of thought without delay.
Screen Evolutions


Thank you for reading!
If you liked this, check out
my other projects
or just contact me if you have
A project from scratch to product.
Desktop & Mobile Devices.
A redesigned version of
TASKLY from 2018
My Role: UX/UI Design Student
by Career Foundry
The techniques and tools I use include:
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting
- Paper prototyping & Wireframing
- Usabiliy tests
- A/B testings & Click testings.
- Visual user interface (UI) design with Style guide
TASKLY`s UX/UI Design Process

The Process:
The design process for Taskly was iterative, with well-founded assumptions and insights validated or invalidated through various techniques. The design was continuously revised based on new findings and results, leading to a user-centered product optimized for production.
The techniques I use include:
- Competitor analysis
- User-surveys & interviews
- User personas
- Card sorting Paper prototyping & wireframing
- Usability tests
- A/B testings & Click testings
- Visual UI design with style guide
Competitor Analysys
What is Taskly’s target market? Where is the potential target group? What needs do users have and how can an app like taskly meet those needs?

These apps i analyzed in detail in terms of their competitor profile, marketing profile, core buissnes, SWOT profile, UI/UX, content, visual design and performance quality.
Based on the new insights gathered from the competitor analysis, I built a first set of core features for Taskly.
The Minimal Viable Product
Must have features
- Create task with tags
- Create To Do list
- Create project`s
- Due dates & Remember function
- Sharing tags

Nice to have features
- Prioritising task`s
- See completed task`s
- Easy Sync between devices
- Projects witch indicator colors
- Customizing
Survey
With a survey, I would like to check the assumptions
made in the MVP.

„Daily reminder and reoccuring events in the overview.“


The survey contains general questions about the person and questions related to a task manager app. I asked the participants of the potential target group a total of 9 questions. It turned out that ease of use and features like a reminder are among the most important.
I made the survey with the help of SurveyMonkey.
Interviews
After analyzing the task manager market and competitor products. After gaining insights from the survey, I went into even more details in the interviews.
After the questions about occupation and age, the questions are more about daily life in relation to a task manager app.
Do they already use a task manager app? If not, what would be the need? If yes, which one If yes, what problems do they face and what would be suggestions for improvement?
Later, I will show a list of features and ask you to name the ones that are important to you personally.
„What are your favorite features, which do you use the most?
„Daily reminder and reoccuring events in the overview.“
„What was worse than the current app?“
„I could not invite people to appointments and design and
construction was not so nice.“
„What are your favorite features, which do you use the most?
„Daily reminder and reoccuring events in the overview.“
„Has your app a calendar overview and do you use it?“
„No calendar view but I would like to have a calendar view.“
MVP Review I
In the MVP analysis we have
the following results for Taskly:
In the SURVEY we have the following results for Taskly:
Must have features:
- Create a task with tags
- To Do List
- Create projects
- Due date with reminder
- Sharing Tasks
Nice to have features:
- Prioritising tasks
- Easy sync between devices
- Projects with color
- Customizing
Core features:
- Create tasks with location
- Set reminder
- Calendar overview
- Due date
- Priority for tasks
Criterias:
- Easy and clear usability
- Good free license
- Synchronization between devices
- Compatibility
The results show that a point, that plays an important role here is the extensive free license. The idea of customizing the app is less interesting.
According to MVP, survey and interview, we have the following list for Taskly:
Core Features:
- Create tasks with priority/tags
- Calendar overview
- Set reminder
- Task overview
- Due date
- Sharing
Criterias:
- Simple and clear usability
- Clear design
- Extensive free license
- Synchronization between devices
- Compatibility
Nice to have::
- Notes feature
- Compatibility with other Applications
- Adding nitifications and attachements
Task Model, Customer Experience Map & User Personas
To understand more precisely what the needs of the users are and how the design can be designed accordingly, I have created a Task Model, a Customer Experience Map and User Personas.

Task Model

Customer Experience Map

User Personas

Card Sort & Tree Testing
Before I started creating the sitemap I conducted a combined card sort and tree test with participants.

The people are of different ages and have a completely different background. One person (Toni) is familiar with the project, the other`s are not. I have visited the people to carry out the card sorting with them. The people are recruited from friends and family



All participants differentiate between the app itself and the homepage. The group was named “Homepage” and “Product Site”. All overlaps, such as “Product description! “Learn more“, “Pricing” and “Support&Contact”. All participants have created a group called “App core features” but put different cards in it.
The card sorting test provides support for the sitemap, which I will build up next based on the previous findings.
The card sorting can also be compared with the results of MVP, interviews and surveys to detect and analyse strong deviations.
Sitemap
Here in the sitemap you can see the structure of Taskly and the order of the pages.
It starts with “Home” on the website. After the sign up or login process you will directly to the dashboard of the app.

Wireframing & Paper Prototyping
I sketched pen & paper wireframes with a consistent and user-friendly layout that works for all MVP functions on devices and communicates with the user.

Pen & Paper Wireframes

The concept can already be seen in these examples, and the first user flow tests can be carried out without spending much time.

Usability Tests
Sign up till create task user flow

Reactions to the individual screens

Improved User Flows & Wireframes
The test with the Paper Prototype`s was very informative and showed many positive as well as negative results.
All in all, the users find the views understandable and orderly. The self-explanatory requirements were also met. The size and layout of the navigation seems comfortable for everyone and ran smoothly without explanations. The functions and windows were mostly well understood and did not leave any questions unanswered.
Improved Screens
There were difficulties with entering the date and time. Therefore, I decided to use the Material Design Guidlines Date and Time Picker.
I have reworked the user flow and made some improvements to the UI and will process the result in digital wireframes in the next step.

Digital Wireframe`s & Prototype`s
In this phase, I converted the pen & paper wireframes for each flow, for different devices, into digital wireframes.

The devices are smartphone, tablet and desktop. I later converted these wireframes into interactive wireframes that I will use for reuse and usability testing.
Usability Tests -
Non Interactive Prototype`s
In this test we would like to find out if the user processes for “Taskly” are logical and fluid or if there are illogical or confusing parts in the user flow?

The development covers several devices, so we will test a mobile version, one for the tablet and one for the desktop.




Improved User Flows & Wireframes
High priority pain point
The tests with the tablet version have shown that the portrait mode is preferred and the user does not turn the tablet into landscape mode. This results in a confusing situation that is not solved intuitively and is a major pain point in the user flow.

Solution:
Forcing the tablet to rotate by automatically flipping it would be wrong and I will additionally create a full portrait mode version.
High Priority Pain Point
When entering the date and time, the user flow is interrupted because it is not clear at first glance how the entry is made.
On all devices there were interruptions at this point and needs to be improved.

Solutions:
It must be made visually clear that you can edit the date and time by clicking on them. Additionally I will test the use of an edit icon.
Visual Design

Style Guide & UI Elements


High Fidelity Wireframes








Final Screens - Mobile Phone

Final Screens - Tablet

Final Screens - Desktop

Design Testings

A/B Testing Preference test
I created this online preference test with usabilityhub.com

This A/B test not only served to compare 2 color palettes, but is also a choic between strong colors and soft colors.The decision was not clear and both versions were chosen almost equally often.
Since the soft colors have won, I will continue to work with them, but as a conclusion of this test, it makes sense to off several color themes in the final version of Taskly. Some color themes in the free version and several others in the pro and buissnes version, would be conceivable.usabilityhub.com
Click Testing
I created this online click test with usabilityhub.com
“Where would you click to change the view?”
Desired Area
Heatmap
Clickmap

The goal of the test was to find out if the users press the upper “Eye” button to get to the ‘Daily Overview or rather the lower “Eye” button, which would have led to the “Complete Overview. The test was very satisfactory more than 80% pressed to the right place, only a few isolated seemed a little disoriented and pressed somewhere else. the answers why it was pressed there fail accordingly. All in all a satisfactory result and no pain point could be found. We will continue with this design, because the user can follow most of our train of thought without delay.
Screen Evolutions


Thank you for reading!
If you liked this, check out my other projects
You can also find me on Behance
or just write me if you have questions or just to say hi.

