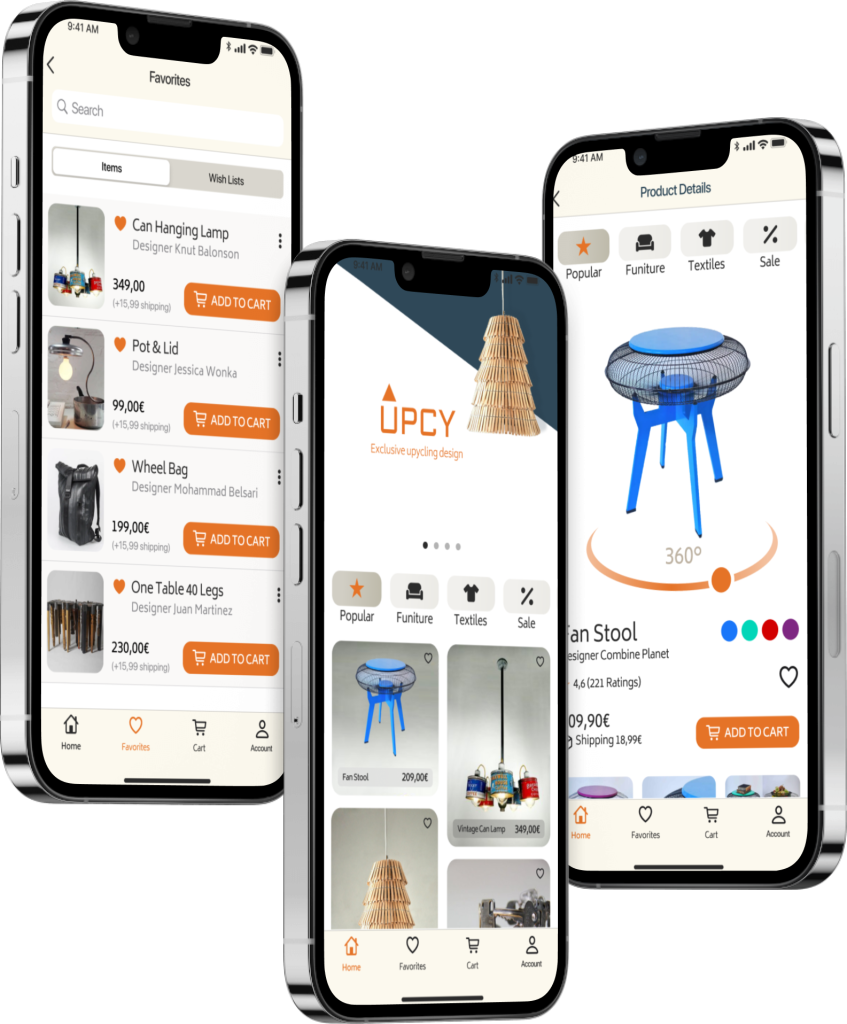
Onlineshop
for Upcycling Design
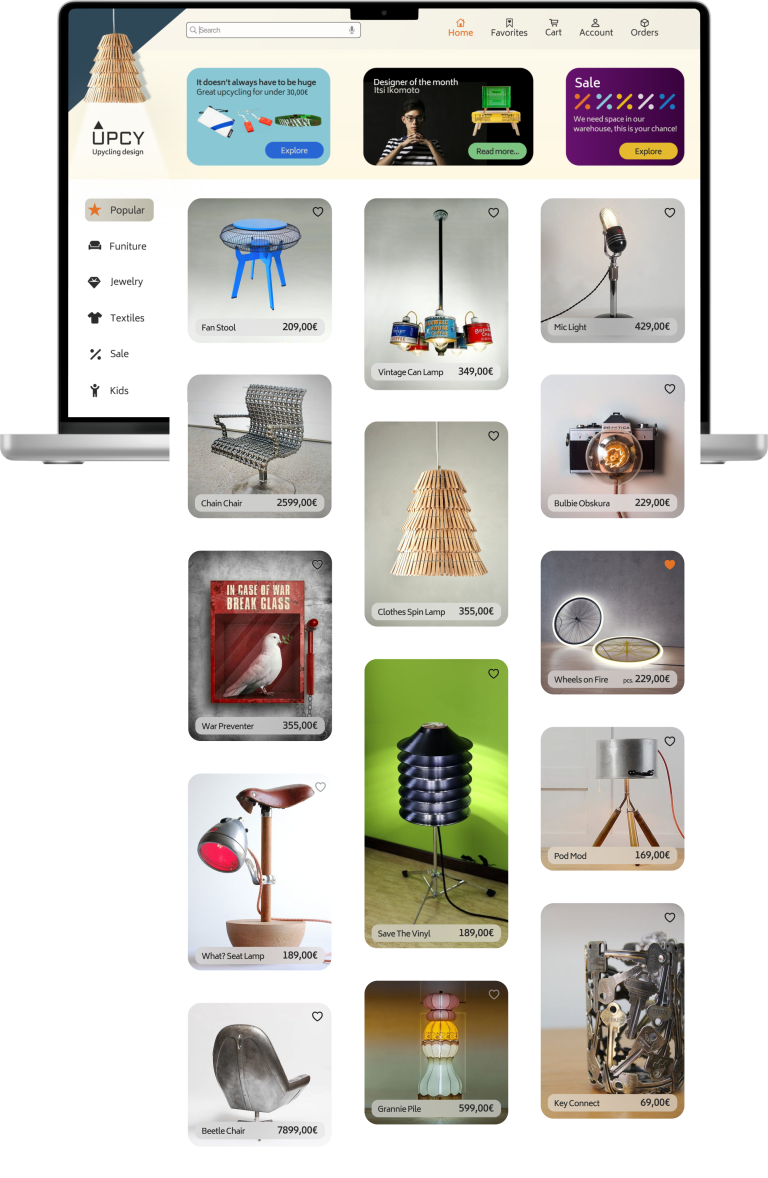
Browser & Mobile Phone
Exclusive and unique upcycling design shop
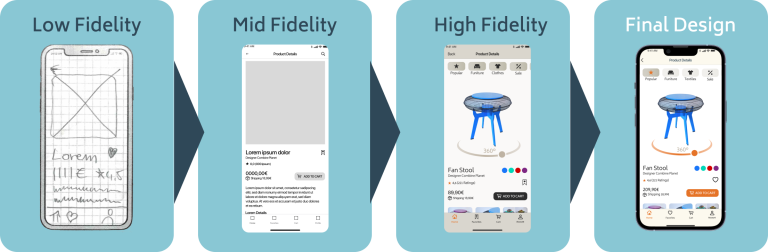
Case Study Onlineshop Conception and design of a niche online store in the course of the training at CF in Berlin.
My Role: UX/UI Designer
The techniques and tools I use include
- User story`s
- User flow diagram
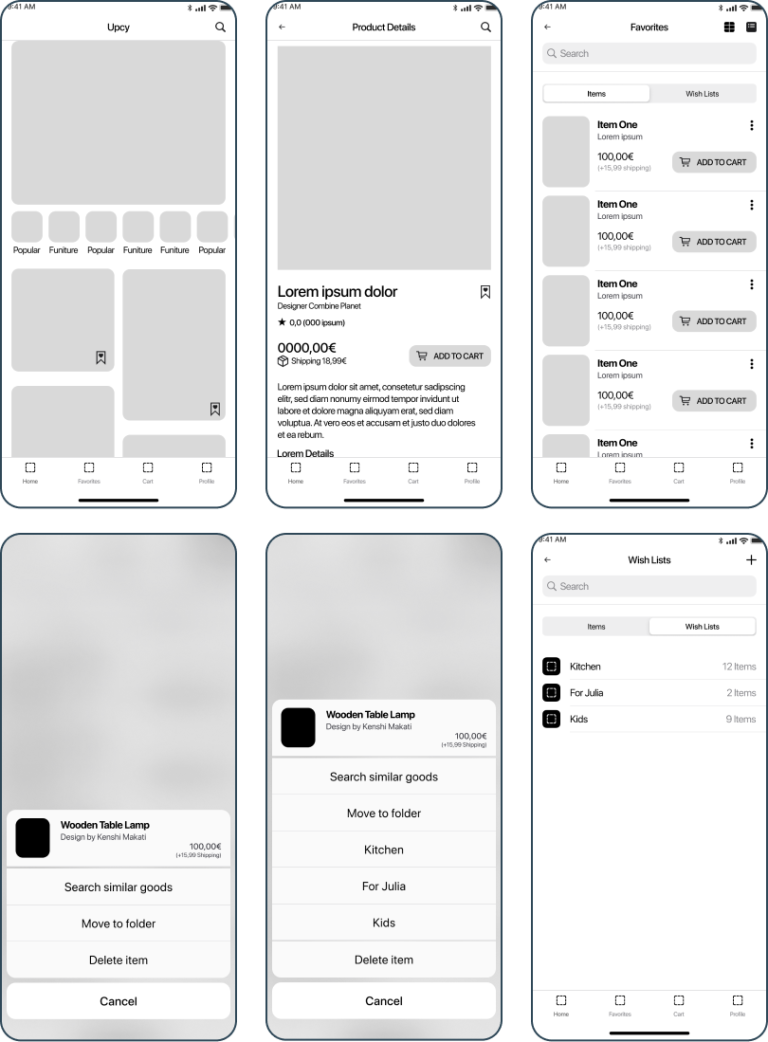
- Wireframing
- User testings / interwievs
- Brand styling
- Pen & Paper
- Balsamiq
- Photoshop
- Figma